Fix SVG images when using a proxy with Confluence Server
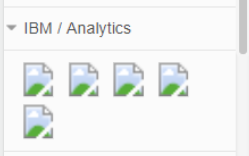
If you use the Apache HTTP server as a proxy between the browser and the Confluence Server, it may not be configured to properly serve SVG files. As a result, SVG shapes will look broken in the draw.io diagram editor.

- Edit the Apache server’s
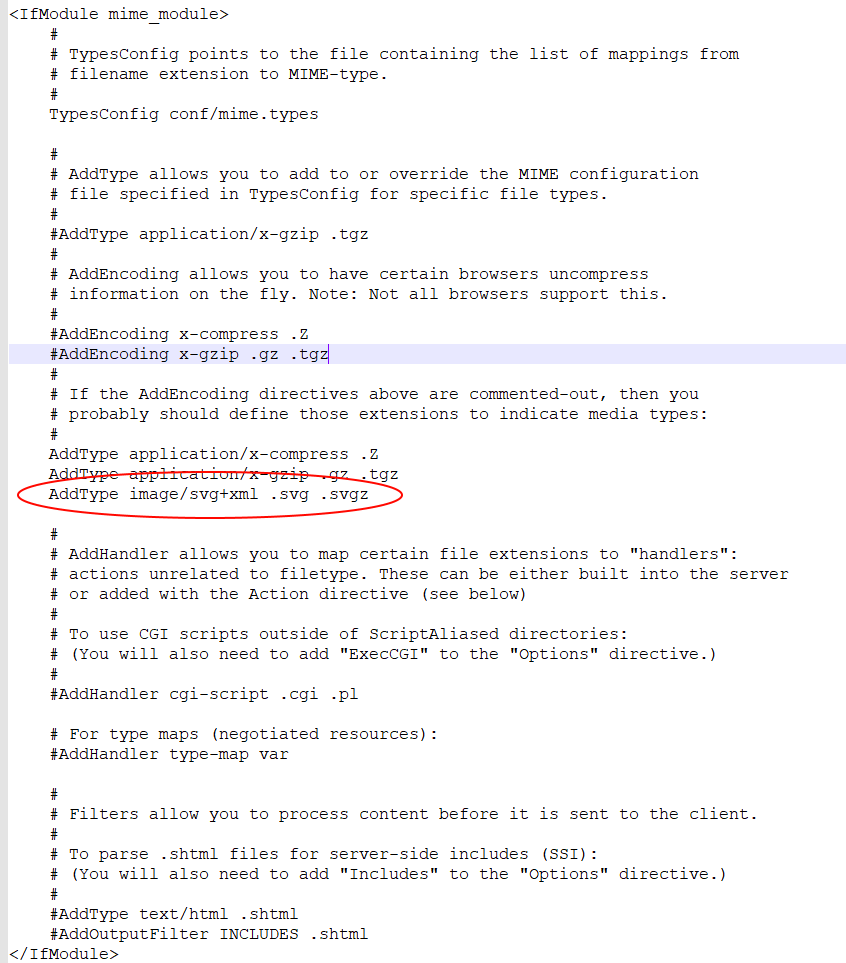
http.confconfiguration file and add theAddType image/svg+xml .svg .svgzdirective to allow for SVG files to be served with a proper MIME type.
Note: TheAddTypedirective needs to be added within the<IfModule mime_module>block.
- Save the changes and restart the Apache HTTP server.
- To confirm that the SVGs are now served properly, re-open the draw.io editor and check the SVG shapes in the left panel.