Using draw.io in Confluence Cloud
draw.io is a fully featured diagramming tool, with large shape libraries and templates for a wide range of diagrams.
Administrators: Go to the draw.io for Confluence Cloud administration guide to see how to mass-import Gliffy diagrams, customise draw.io, troubleshoot problems, and manage licenses.
Start here if you are a user who is new to draw.io and diagramming.
On this page:
- Getting started
- View a draw.io diagram
- See all draw.io diagrams in Confluence
- Work with draw.io diagrams in Confluence Cloud
Getting started
With draw.io, you have two different editors. Both let you create simple to complex diagrams. Pick whichever you prefer to use.
Add the draw.io Board macro
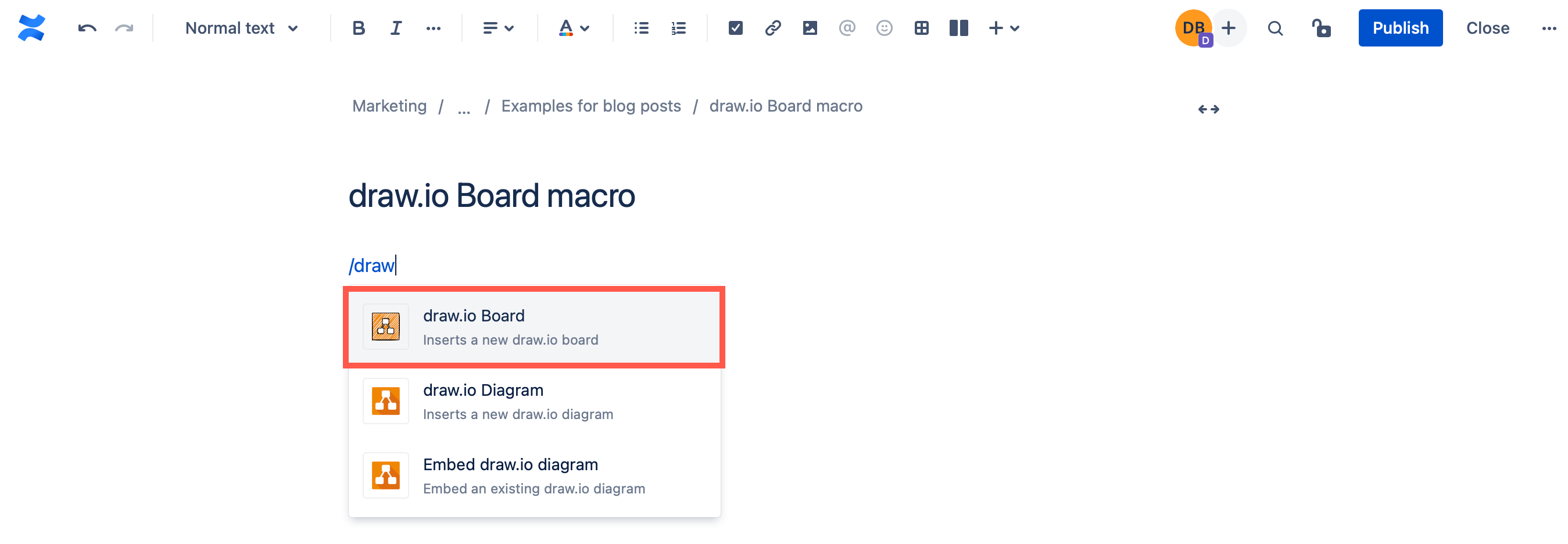
Online whiteboard: Edit a Confluence page, type /draw.io and select the draw.io Board macro to add a simple online whiteboard to a page.

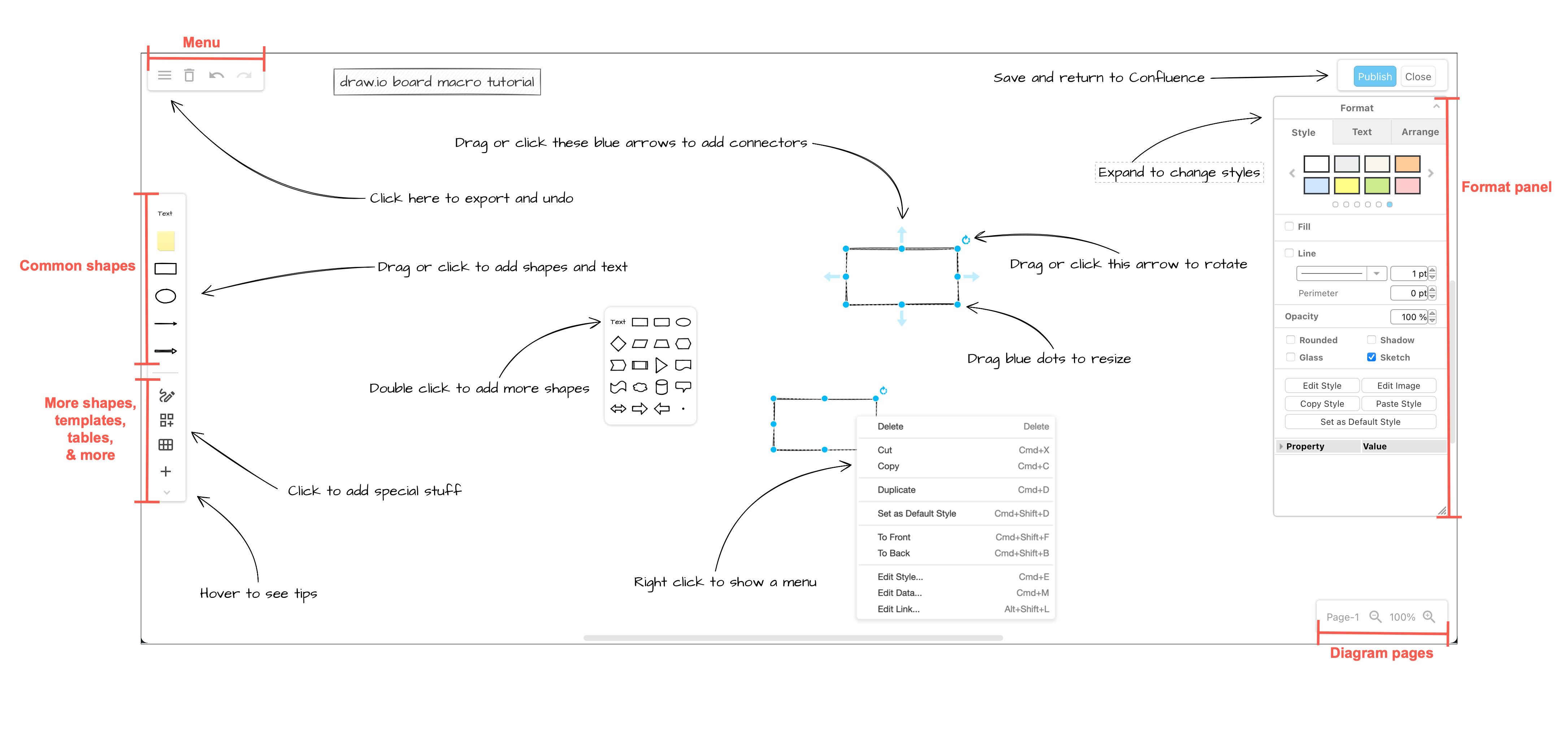
This is the layout and tools in the draw.io Board editor.

Add the draw.io Diagram macro
- Type /
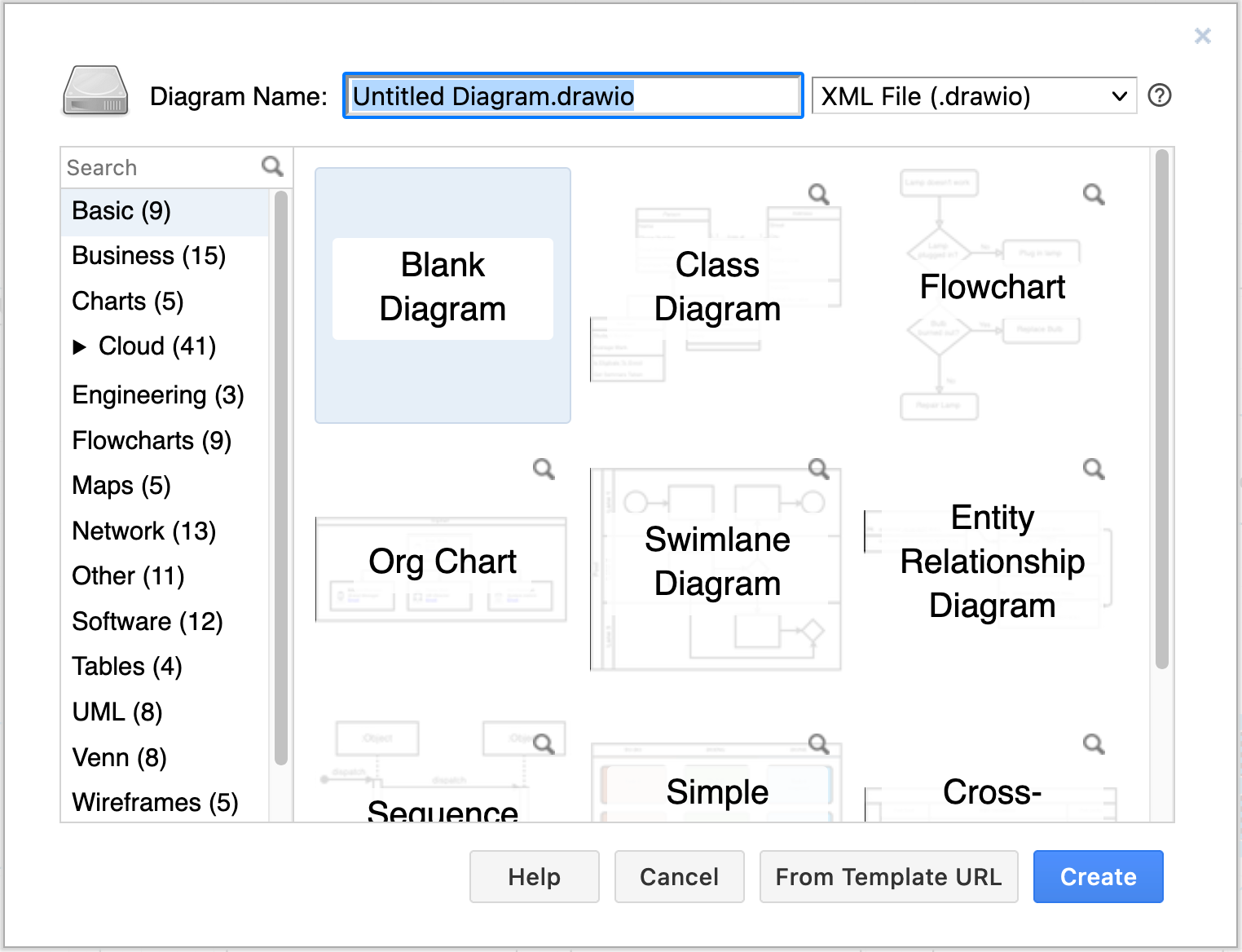
/draw.ioand select the draw.io Diagram macro to use the more complex draw.io Diagram editor layout with immediate access to more tools. - Select the Blank Diagram template, enter a filename for your diagram, and click Create.

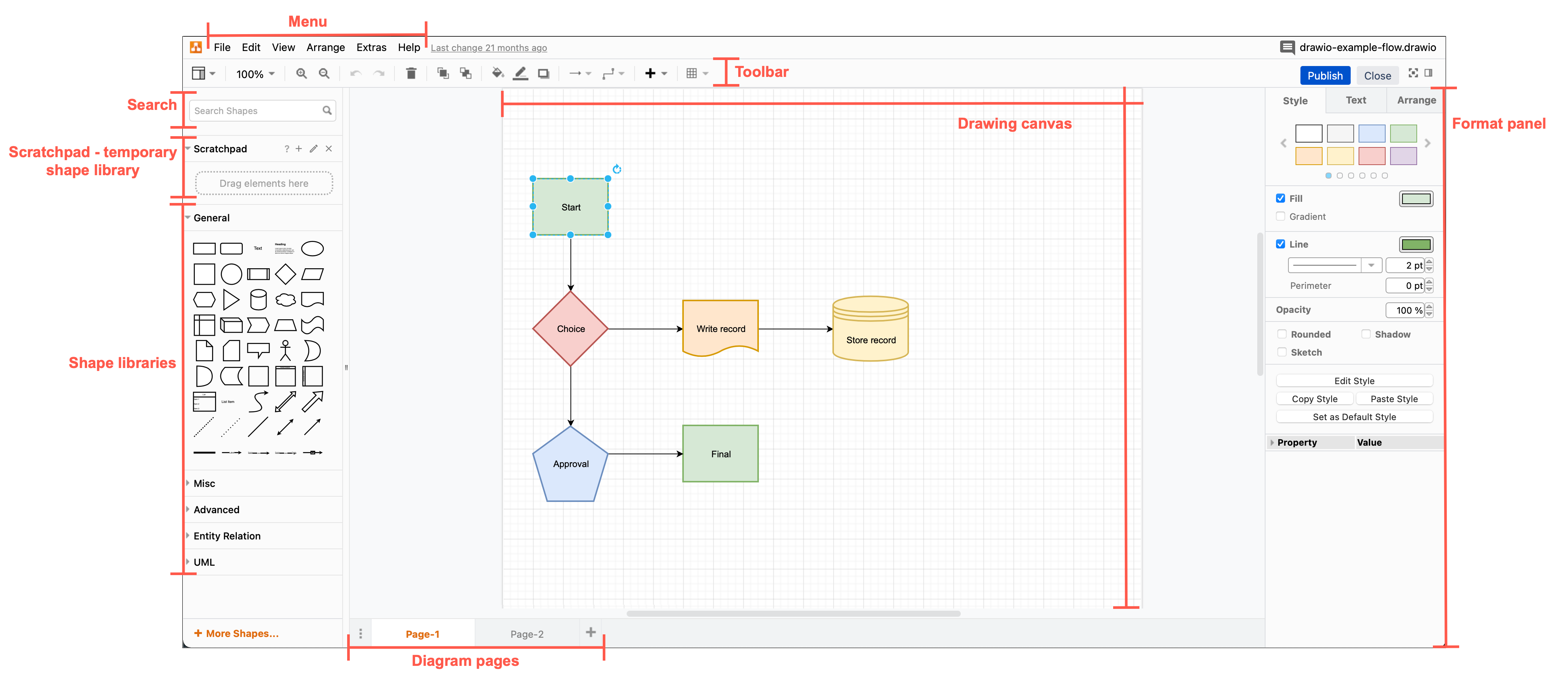
This is the layout and tools you will see in the draw.io Diagram editor.

Tip: If more than one person is editing a draw.io diagram in Confluence Cloud at the same time, you will see their cursor and name move around your diagram or board.
Draw a diagram
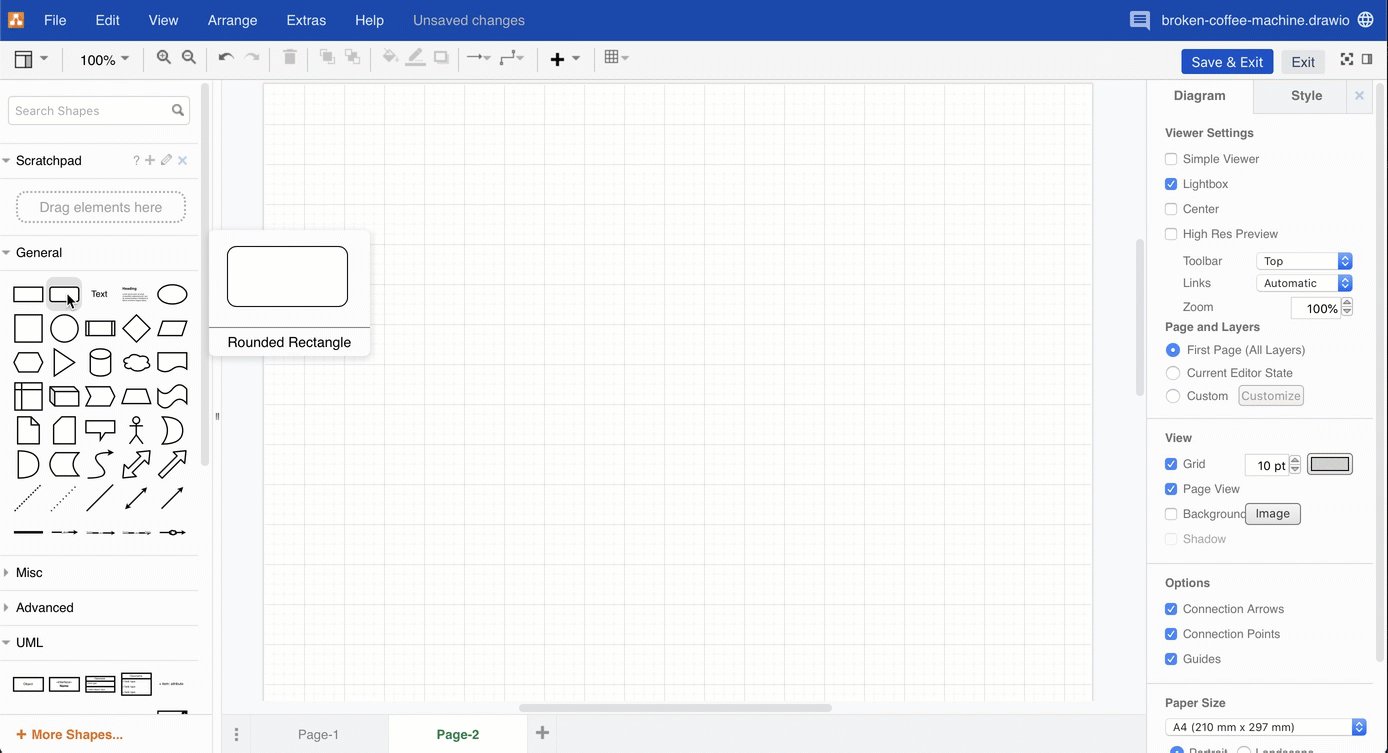
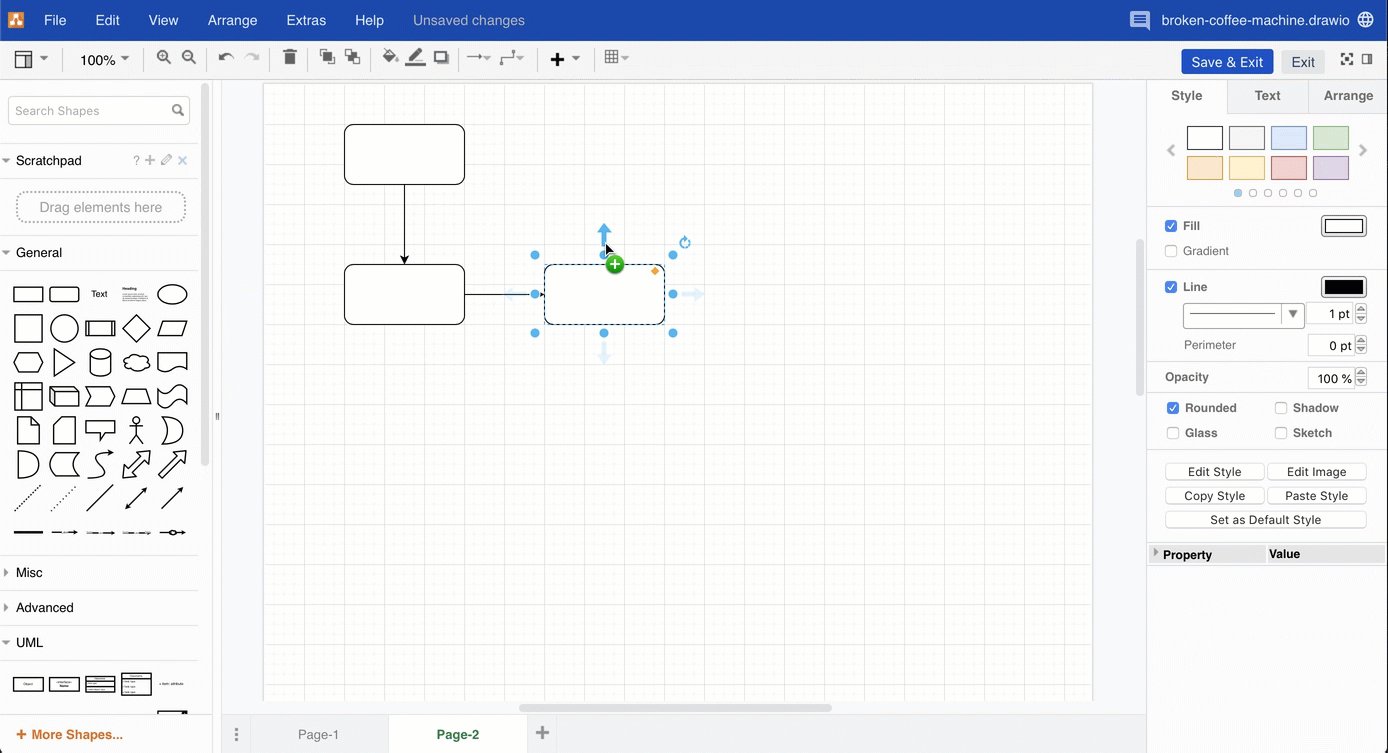
Step through this tutorial to draw a basic flowchart. Our free online version of draw.io at app.diagrams.net has the same layout and tools as the draw.io Diagram macro as both are developed by us here at JGraph.
- add and connect shapes using the shape libraries on the left
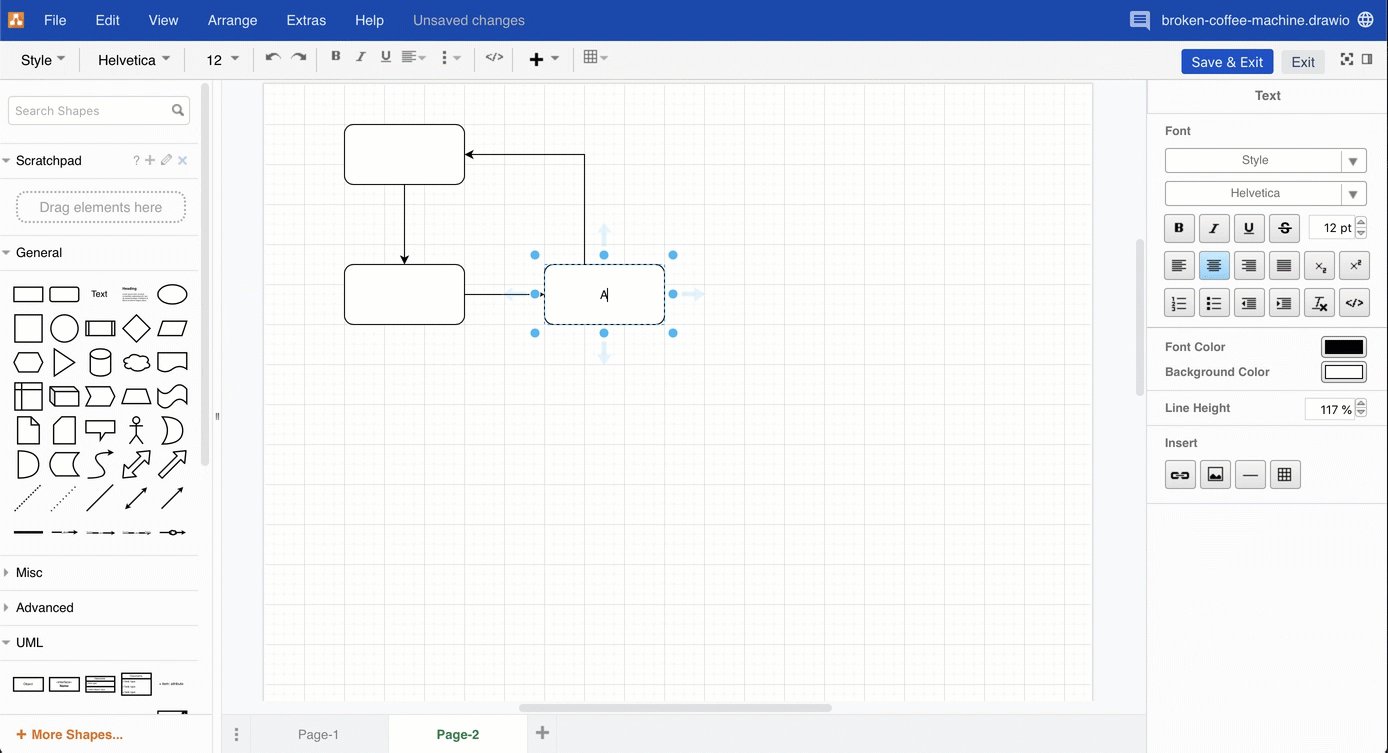
- add labels to the shapes and connectors on the drawing canvas
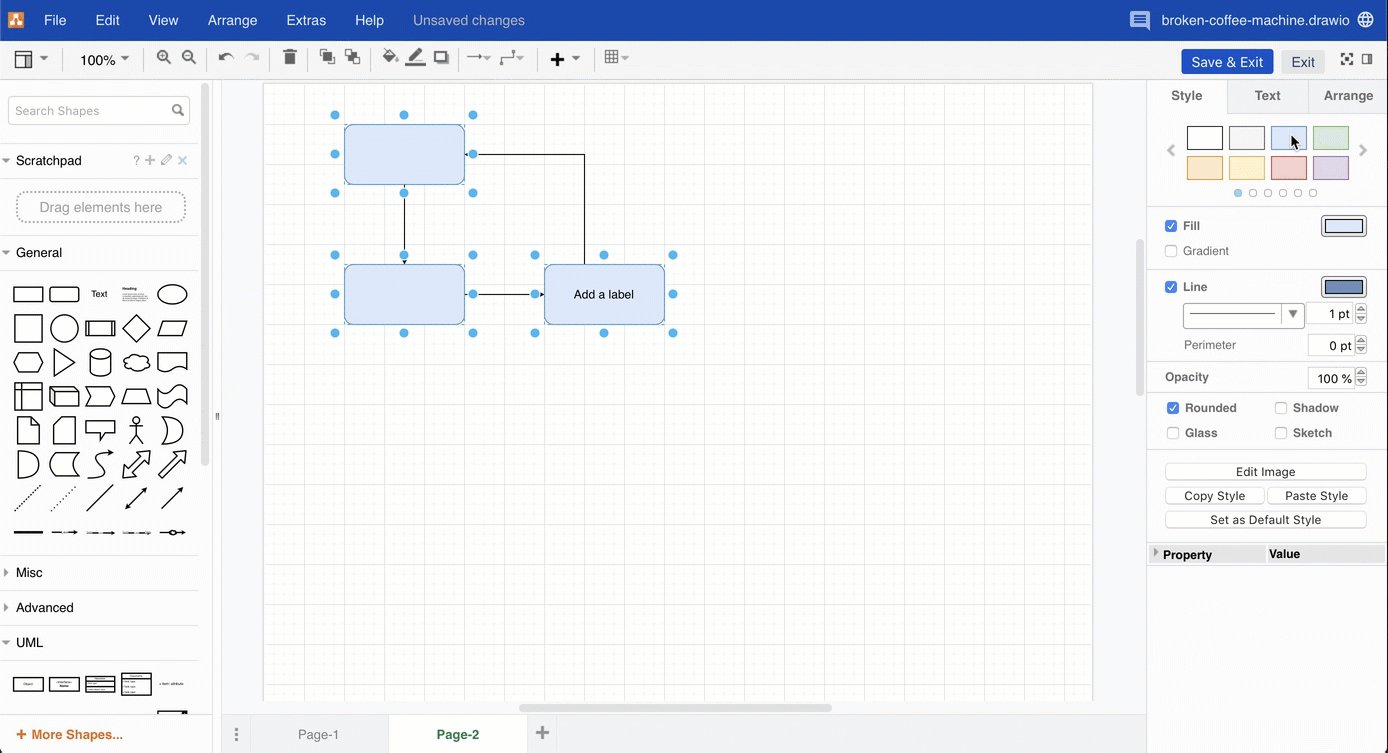
- style your diagram using the tools in the format panel on the right.

To see the wide range of diagrams you can create with draw.io, go to our gallery of examples and templates.
Publish the diagram to the Confluence page
Click on the Publish button in the top right corner of the draw.io Board or Diagram editor to save your diagram and return to the Confluence page.

View a draw.io diagram
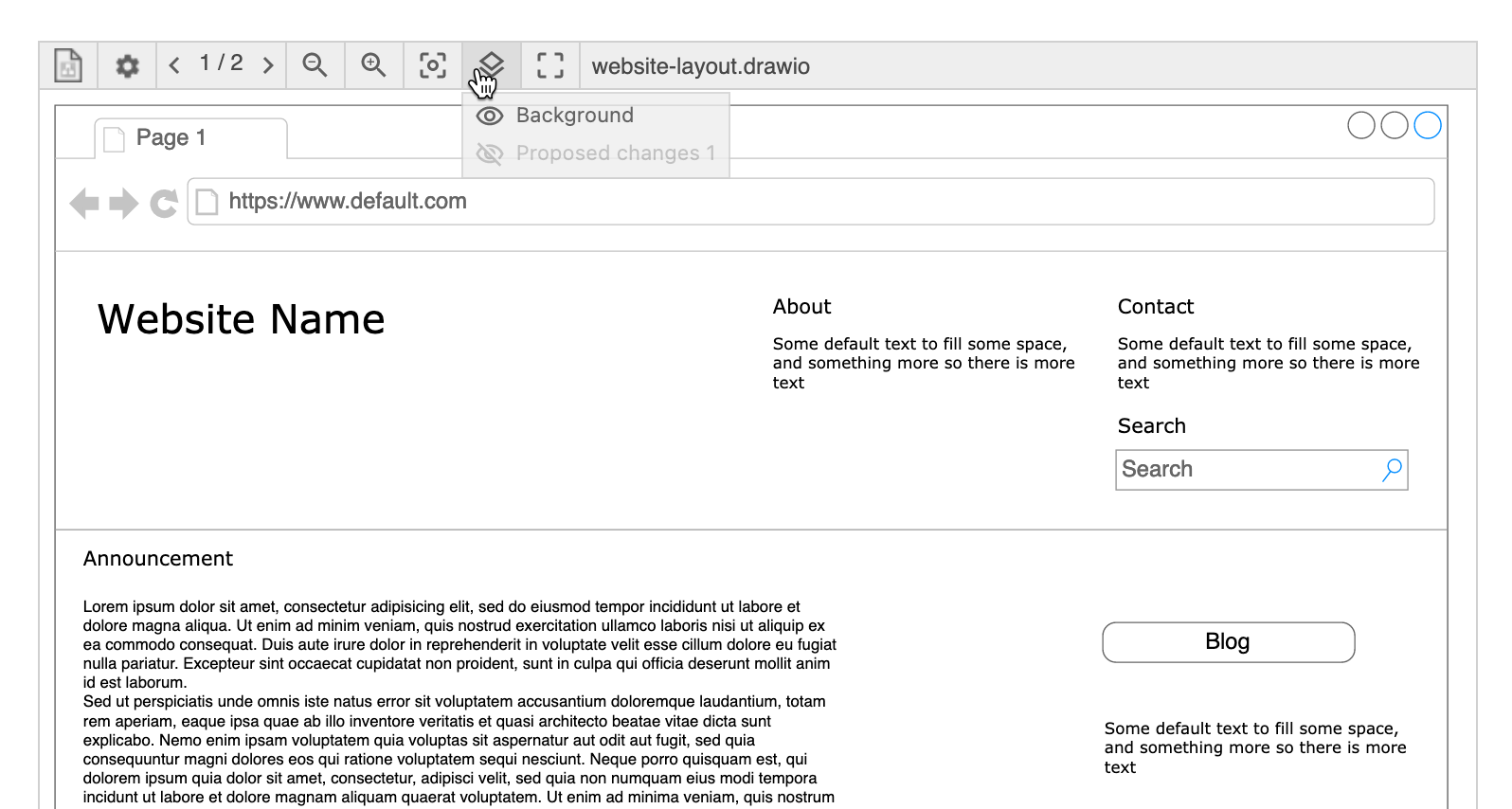
Hover over a draw.io diagram in a Confluence page, and you’ll see a toolbar. Use this to step through diagram pages or view/hide layers, if the diagram has them.

See how to change how your draw.io diagram appears on the Confluence page.
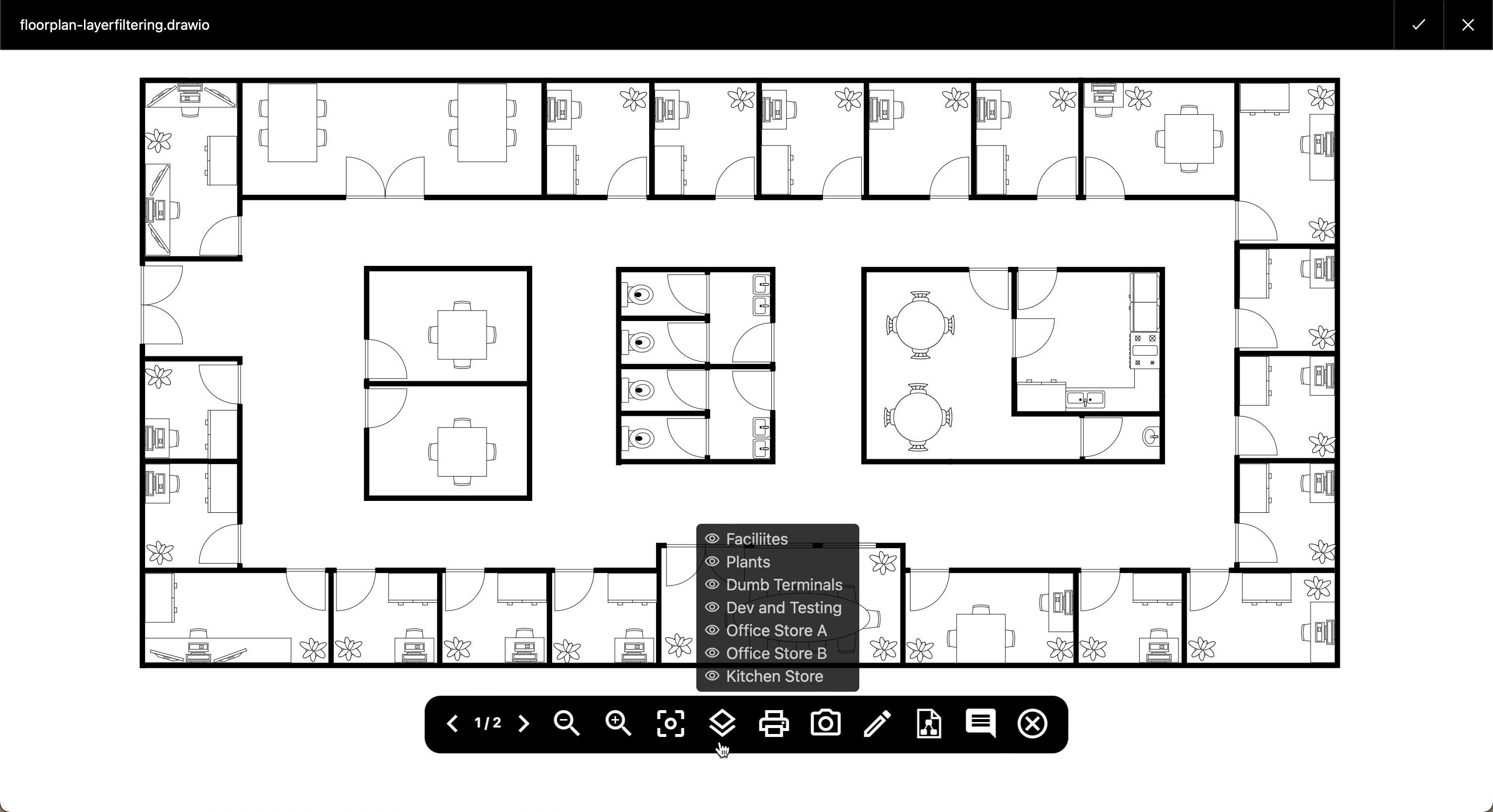
Click on the diagram in the Confluence page to open it in the lightbox viewer.
- Hover over the diagram to see the viewer toolbar.
- Zoom in and out, print or export the diagram from this toolbar.
- If the diagram has them, step through diagram pages and select the layers to display.
- Click on the cross or the tick in the top right to return to the Confluence page.

- Click on the pencil in the toolbar to open the diagram in the draw.io editor.
See all draw.io diagrams in Confluence
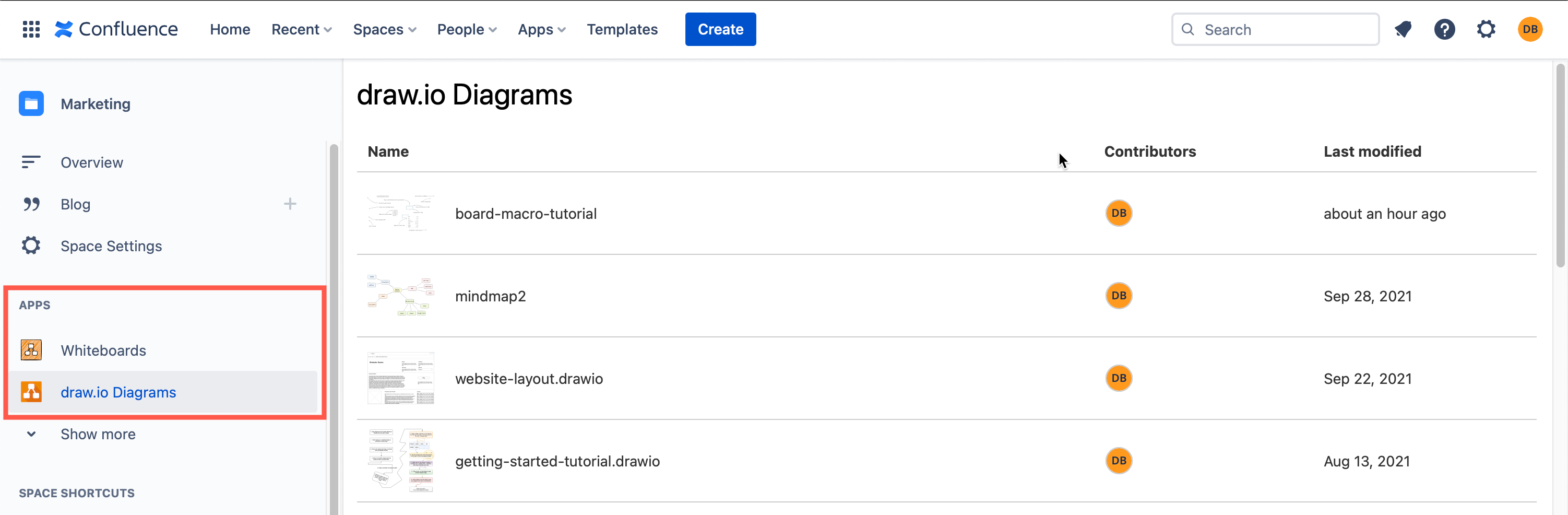
In the left navigation section, click on the draw.io Diagrams or Whiteboards section to see all of the draw.io diagrams or draw.io boards that are in the Confluence Cloud instance.

Work with draw.io diagrams in Confluence Cloud
- Make a copy of a draw.io diagram in Confluence Cloud
- Move a diagram to another Confluence page
- Add and resolve comments on your draw.io diagram
- Search for a draw.io diagram in Confluence Cloud
Reuse existing diagrams in your Confluence instance or embed diagram files saved Google Drive and OneDrive.
Recover a diagram from an unpublished page in Confluence Cloud or one that was moved to another page.
Print these keyboard shortcuts to diagram faster in draw.io.
Refer to the draw.io administration guide to see how to customise draw.io for Confluence, convert Gliffy diagrams, add template diagrams, and more.