Edit shape properties in diagrams
The shape libraries in draw.io provide you with a wide variety of shapes and clipart to use in your diagrams. The Style tab lets you quickly style your shapes, but for finer control and complex shapes, you can modify the shape properties.
Note: Shape metadata, such as a link, tooltips, tags, and custom properties, are not included in the shape properties. Here’s some examples of working with shape data.
As there are many thousands of different shape properties, many that only apply to specific shapes, we do not provide a definitive list. Try different values for various shape properties to see how they affect your diagram.
Shape property examples on this page
View the shape properties
- Select a shape or connector.
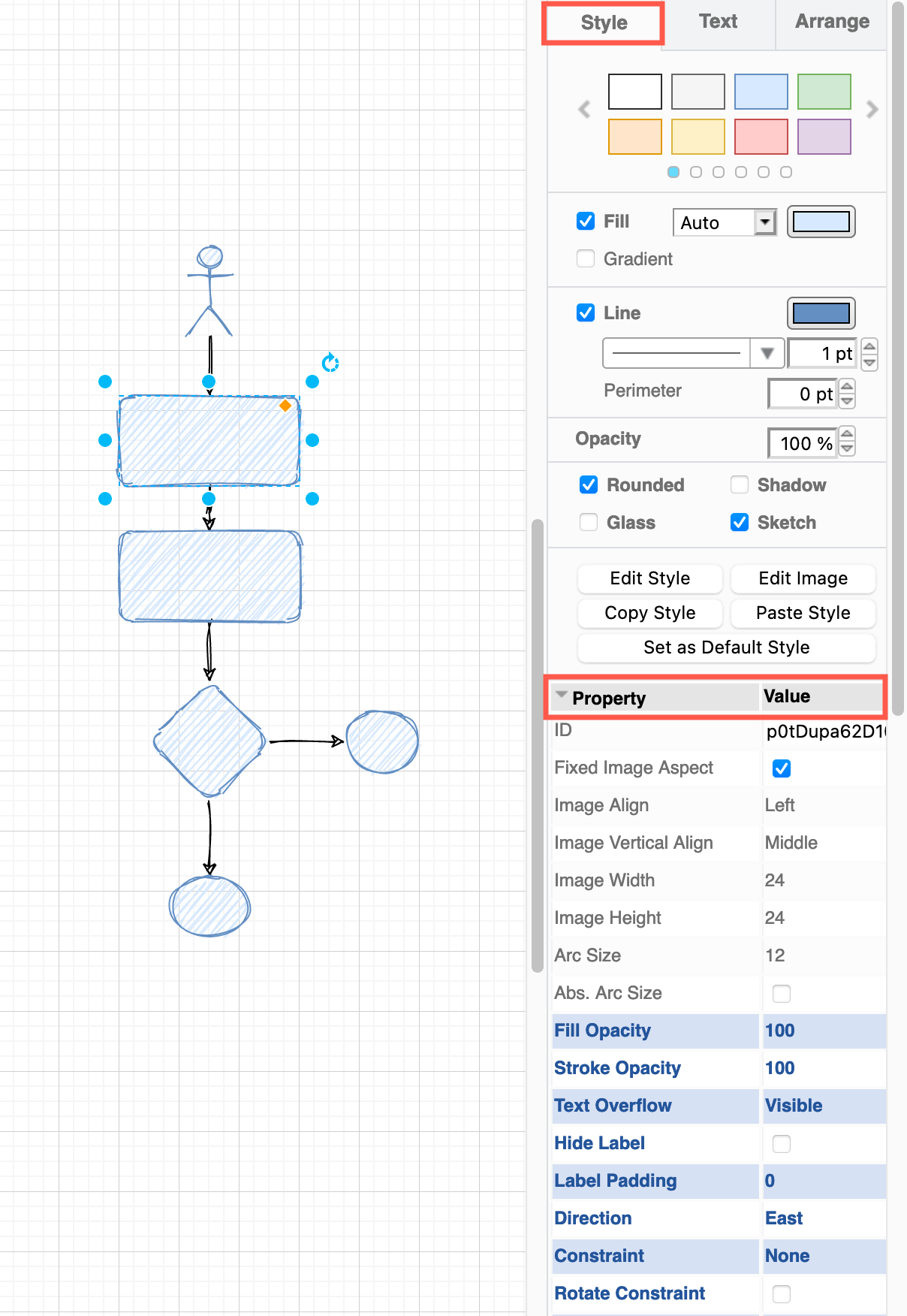
- In the Style tab in the format panel on the right, click on the Properties section to expand the shape properties.

Note: You can see shape properties for multiple selected shapes/connectors, but only the shape properties that apply to all selected shapes/connectors are displayed.
Work with shape properties - examples
The properties that you see will depend on the shape you have selected, and the style options you have enabled in the Style panel.
Click on the right-side of the shape property to edit its value. The values may be text fields, a checkbox, or a drop-down list, depending on what makes sense for that particular property.
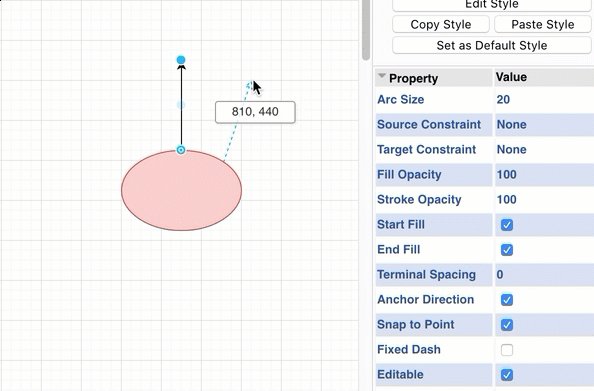
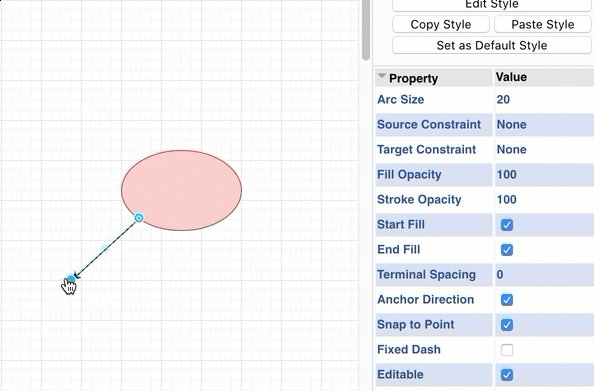
Force floating connectors to snap to connection points
- Select a connector or a shape.
- Enable the Snap to Point shape property.

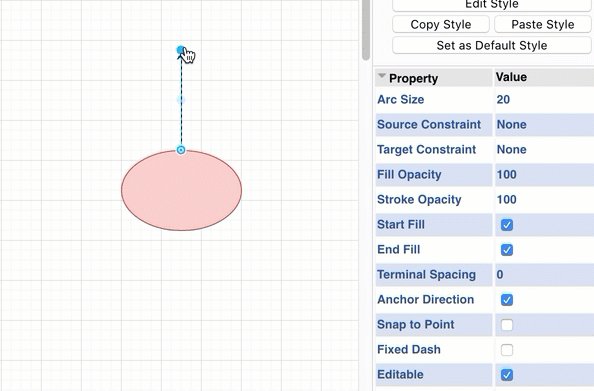
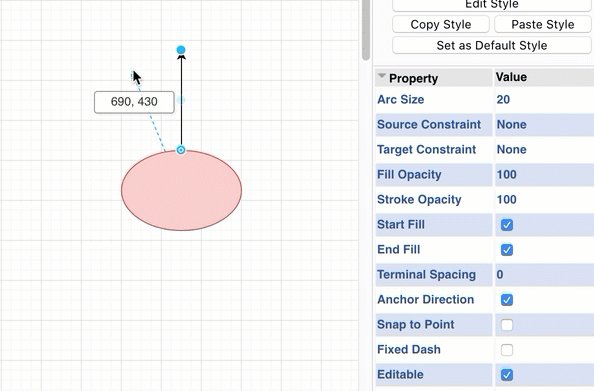
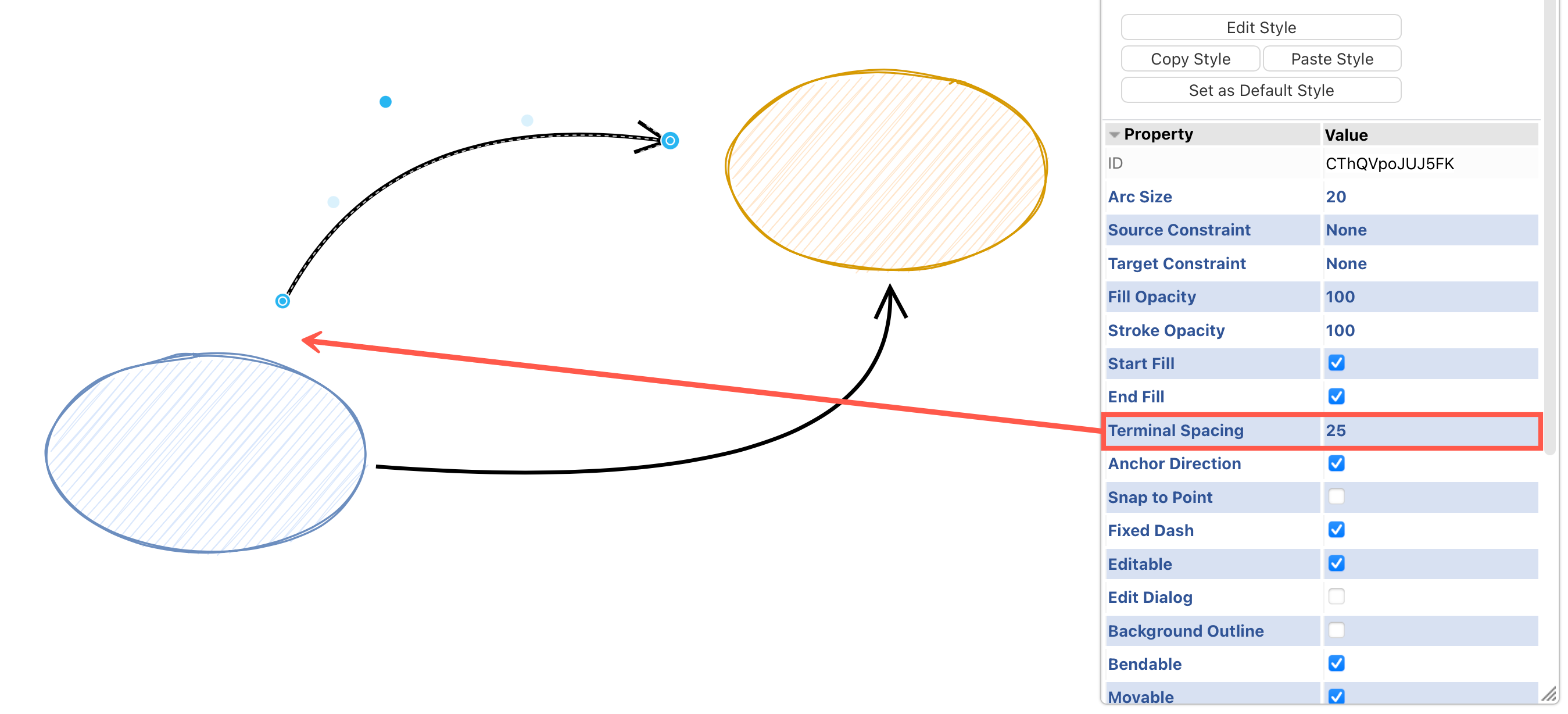
Set a gap between shape and connectors
- Select a connector.
- Increase the Terminal Spacing shape property to increase the gap.

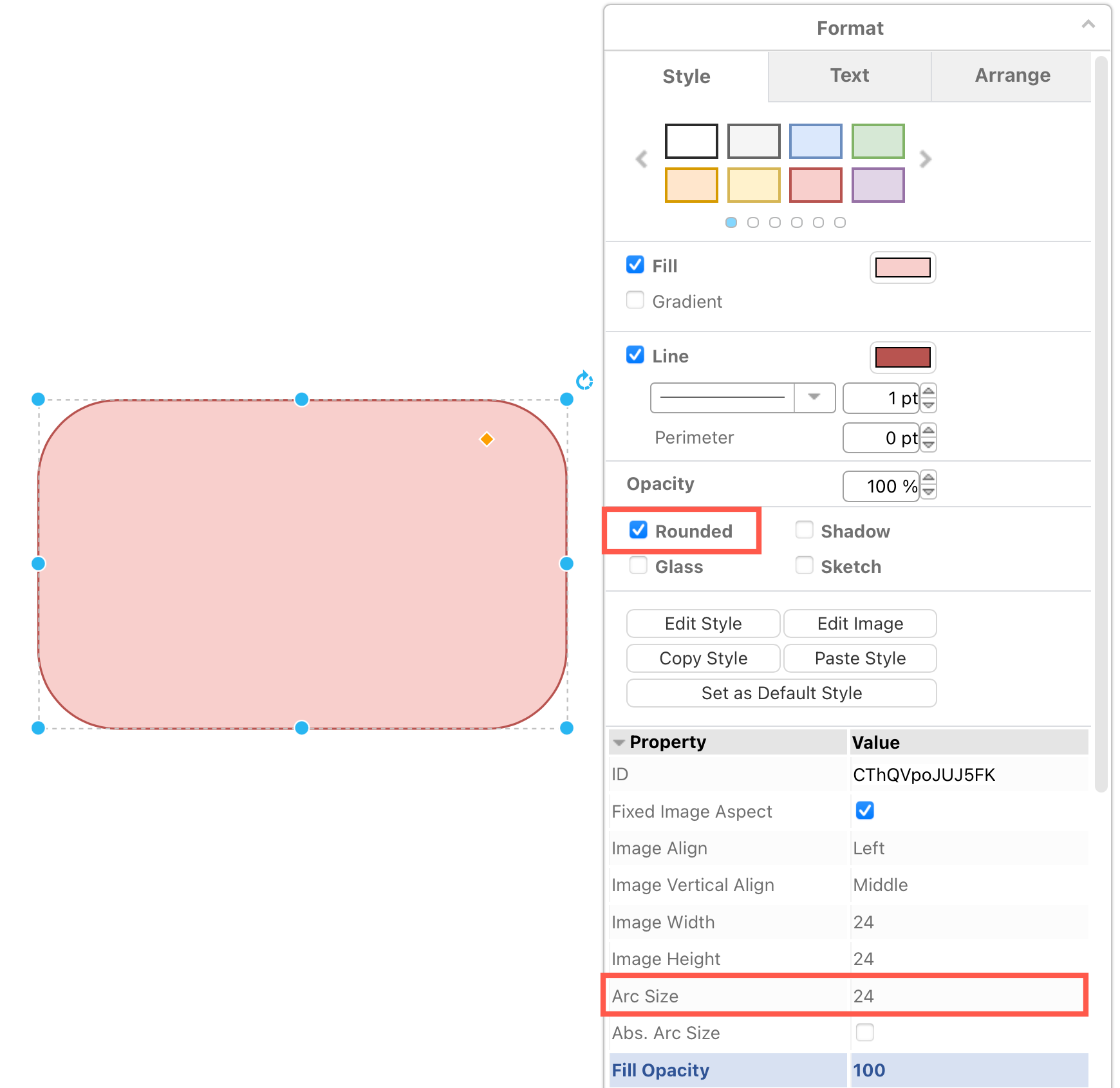
Curve sharp corners
- Select a shape, and make sure the Rounded checkbox is enabled.
- Change the value of the Arc Size to make the corners more or less rounded.

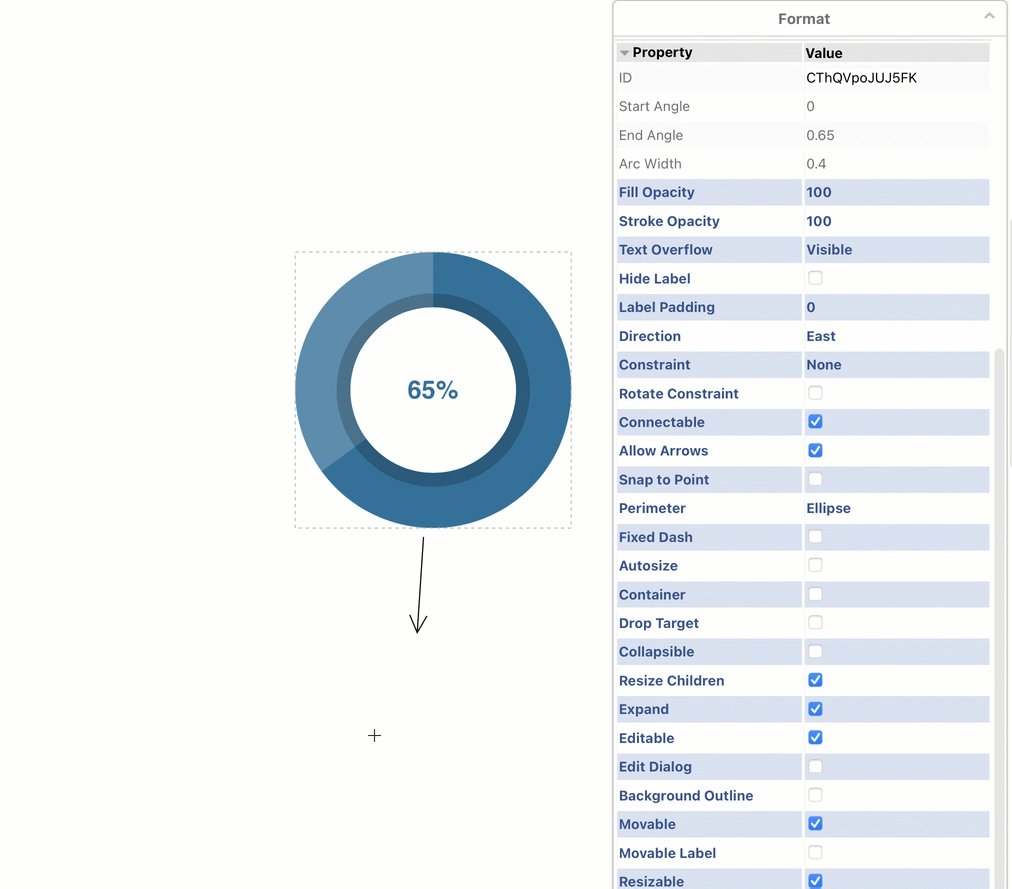
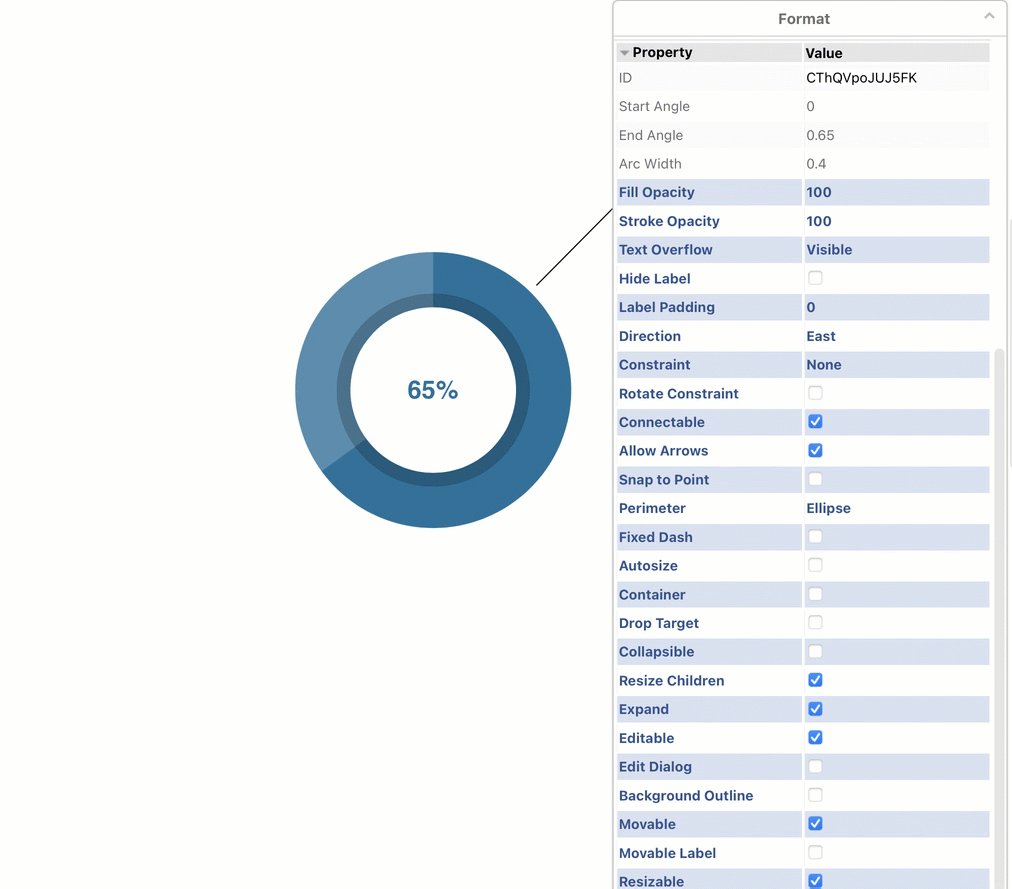
Change the perimeter of a shape
- Select a shape.
- Choose another Perimeter shape from the drop down list in the Properties section.

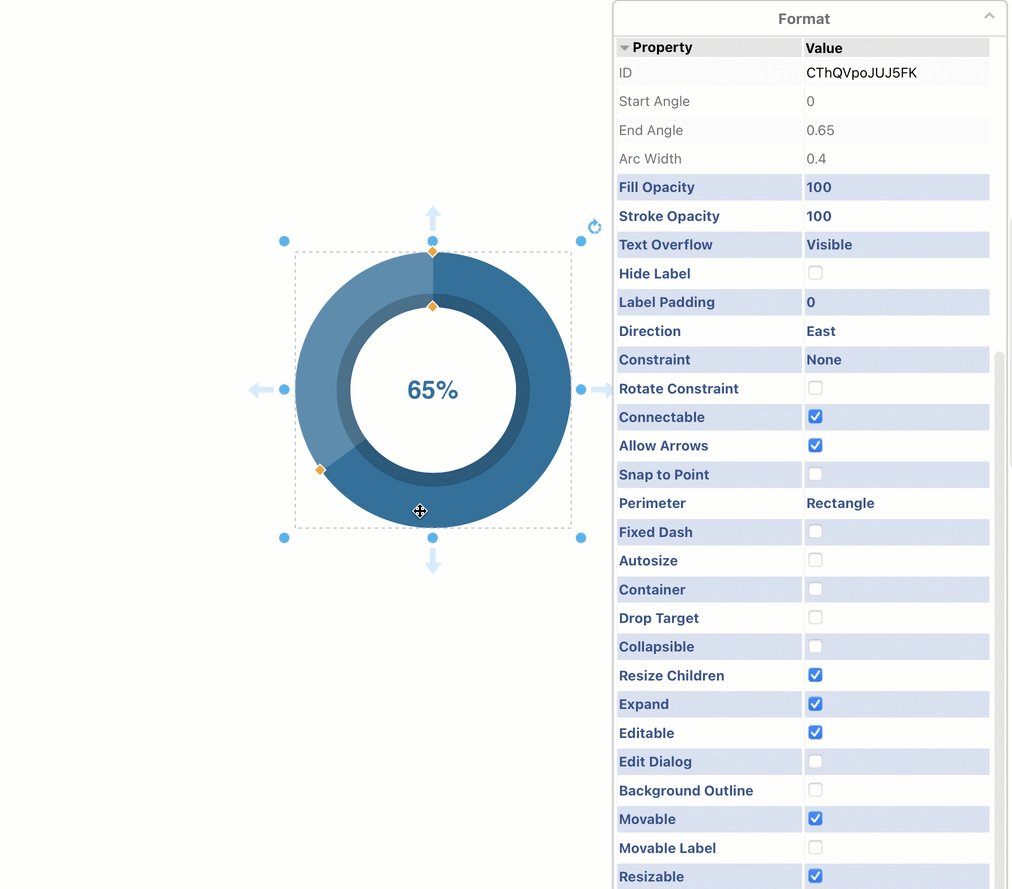
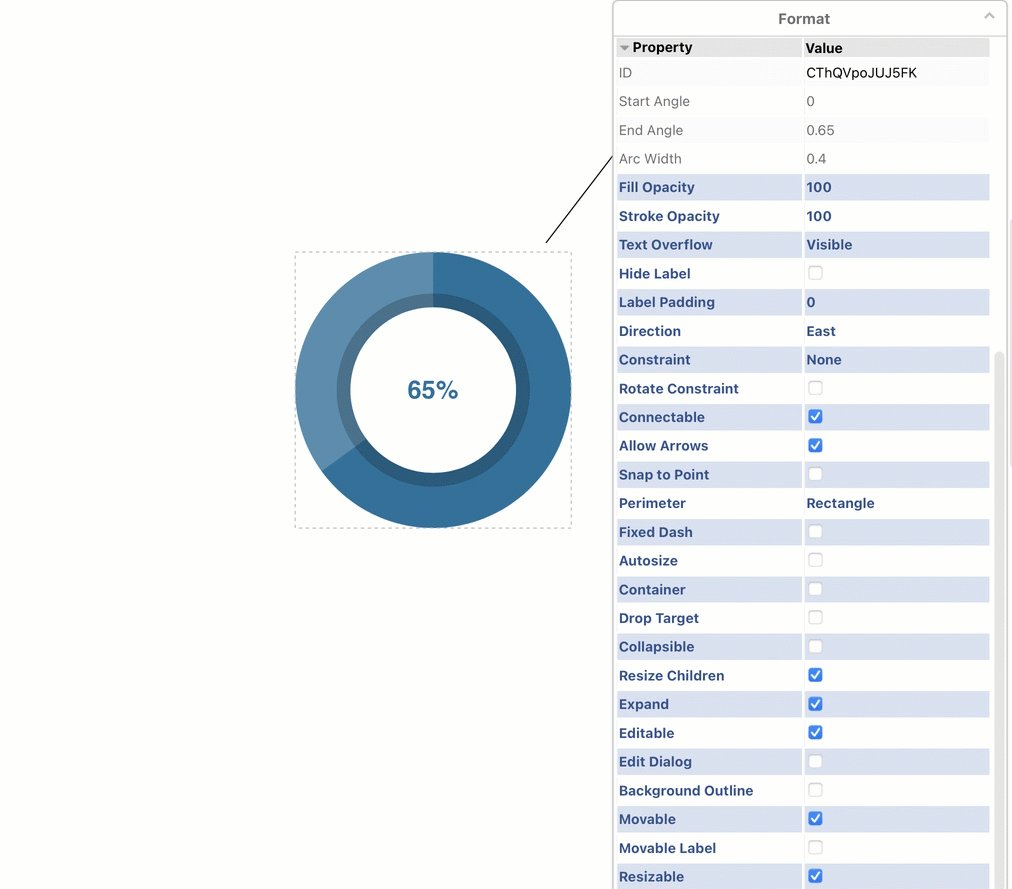
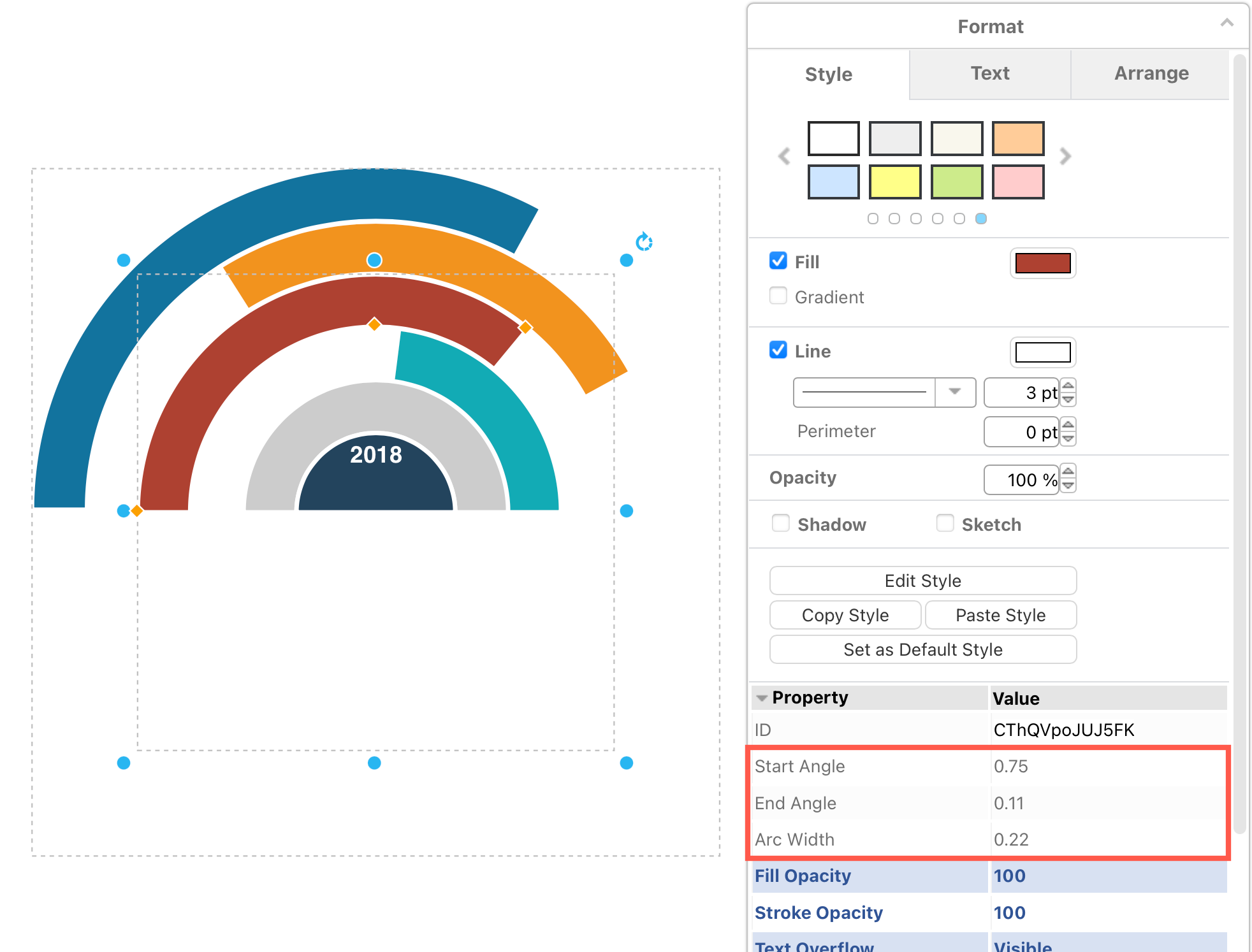
Change the length and width of an arc
- Select an arc or a pie shape. These may be components in grouped shapes, such as those in the Infographic shape library.
- Set a new Start Angle, End Angle to change the length and starting/ending point of the arc.
- Change the Arc Width to bring the inner side of the arc closer to the center.

Set field values in complex shapes
Some complex shapes have special shape properties that change how components within the shape appear.
For example:
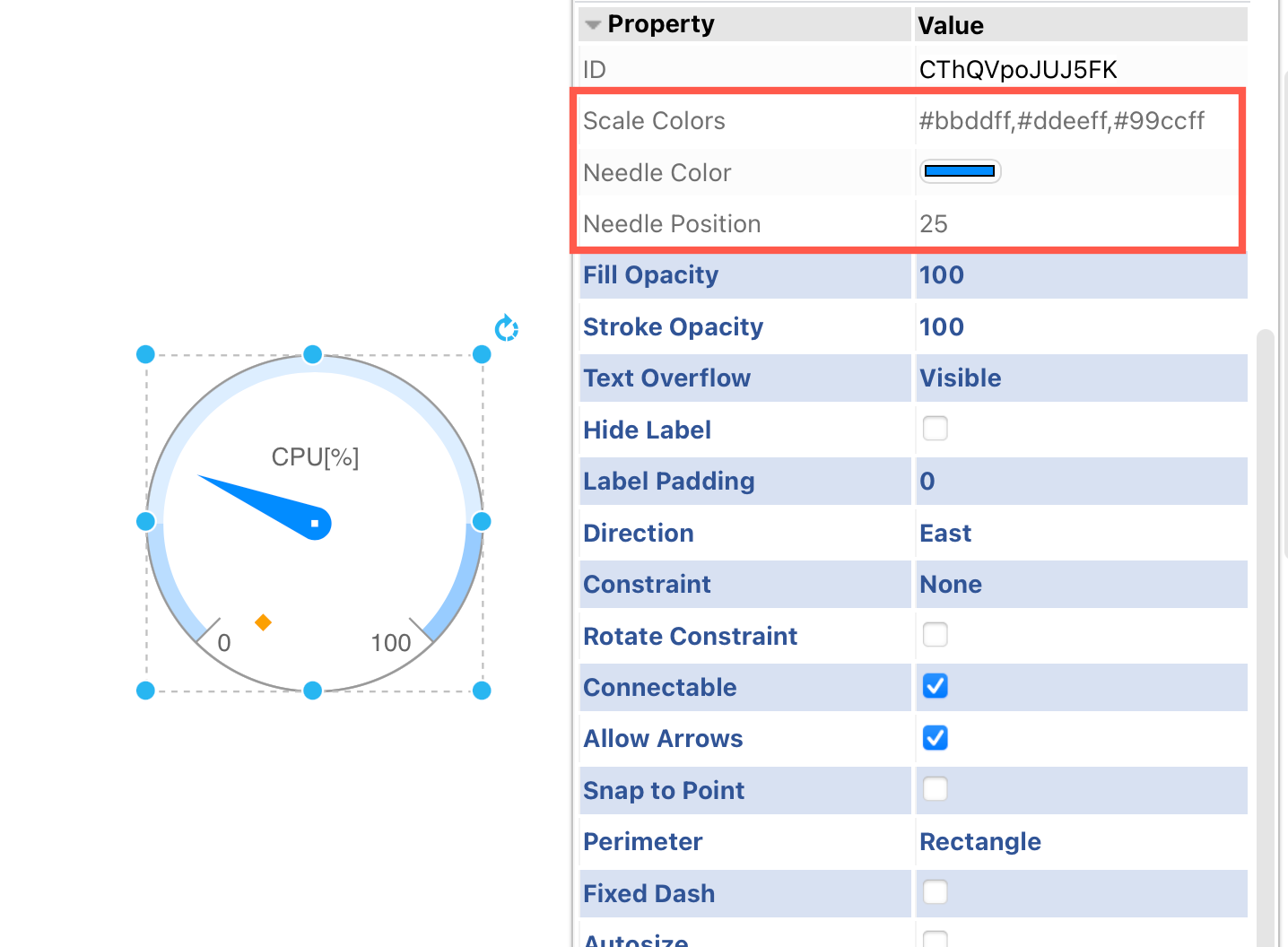
-
Gauge shape in the Mockup shape library: Change the scale and needle colours and the needle position.

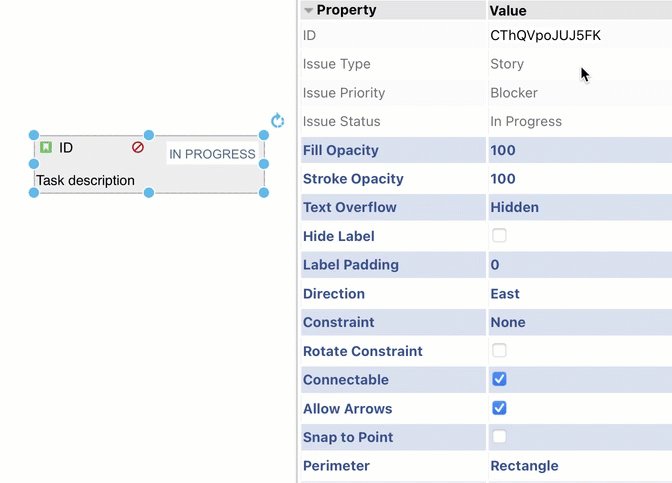
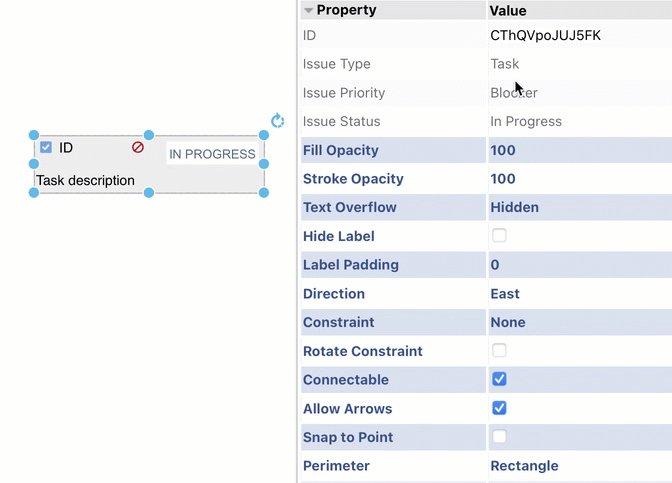
-
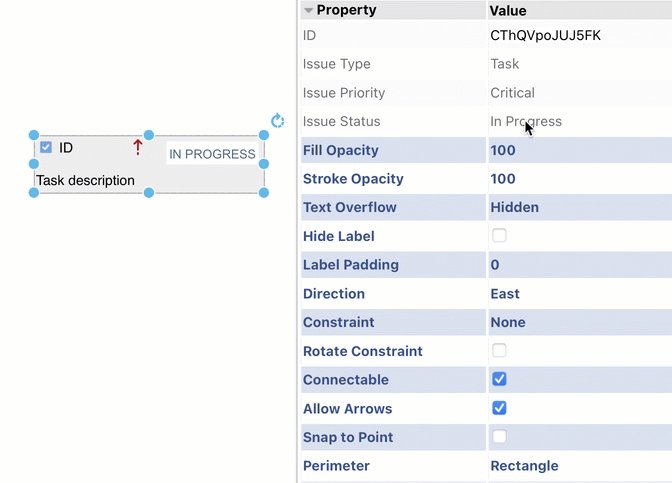
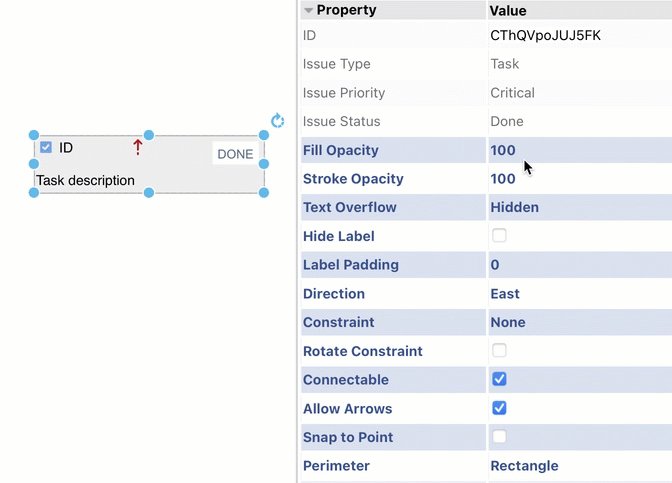
Issue shape in the Atlassian shape library: Change the issue type, priority and status.

Change the sketch style shape properties
A number of shape properties change how shapes and connectors are drawn using the Sketch rough style. In addition to different fill patterns, you can use the following shape properties to change how those patterns are drawn.

For example:
- Jiggle - how roughly or randomly the borders, connectors and the fill patterns are drawn.
- Fill Weight - the width of the ‘pen’ used to draw the fill pattern.
- Hachure Gap and Hachure Angle - the distance between the fill lines and their direction.
- Disable Multi Stroke - use only one pass of the ‘pen’ in the border of a shape or a connector.
- ZigZag Offset - the size of the zigzag when using the ZigZag Line fill pattern.
Further resources
If you can’t find a shape in any of the shape libraries to suit your needs, you can define a custom shape by describing its geometry.
Automatically number shapes with the Enumerate shape property.
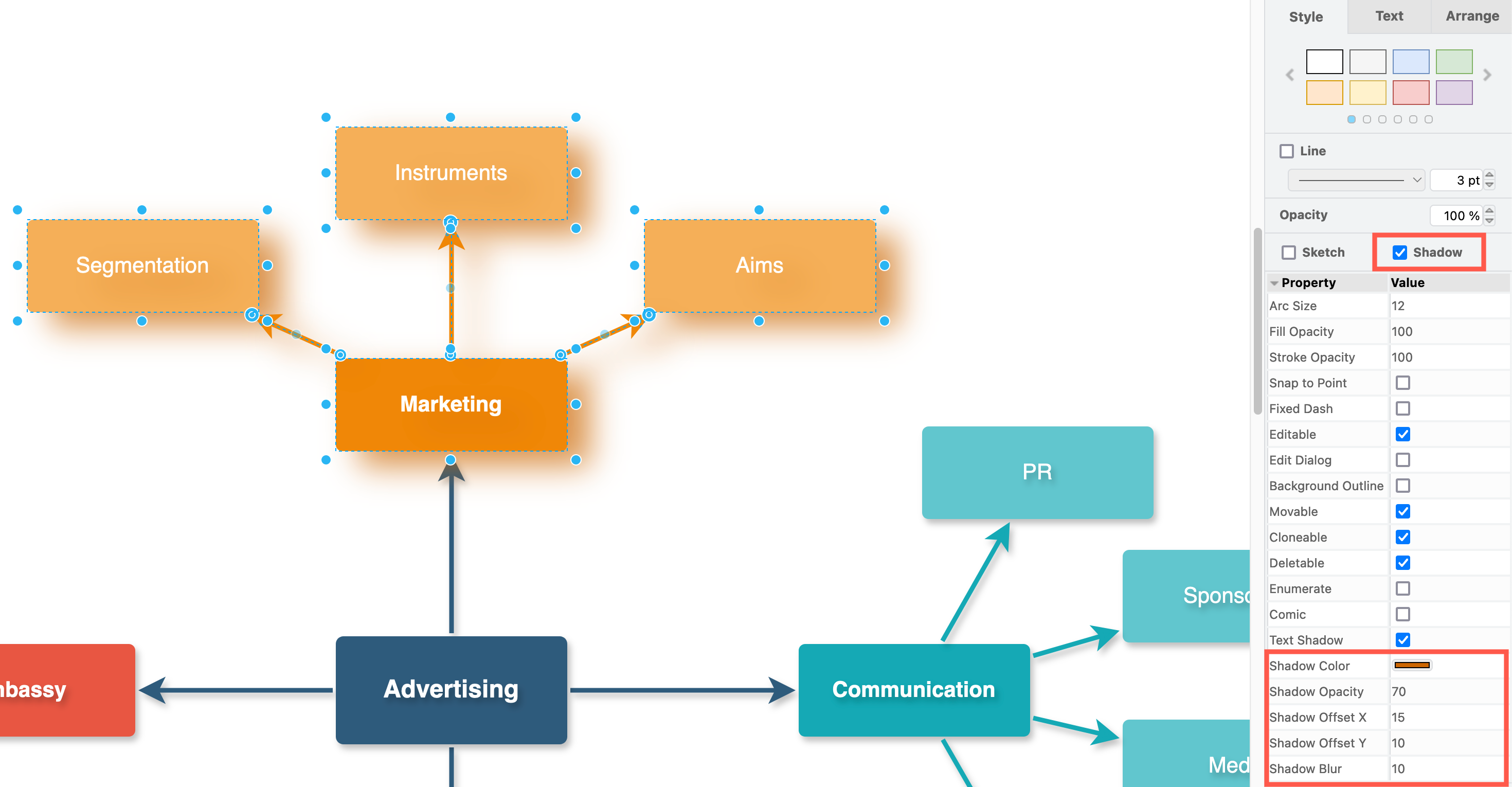
Add and customise a shadow on shapes, connectors and text via the shape properties.

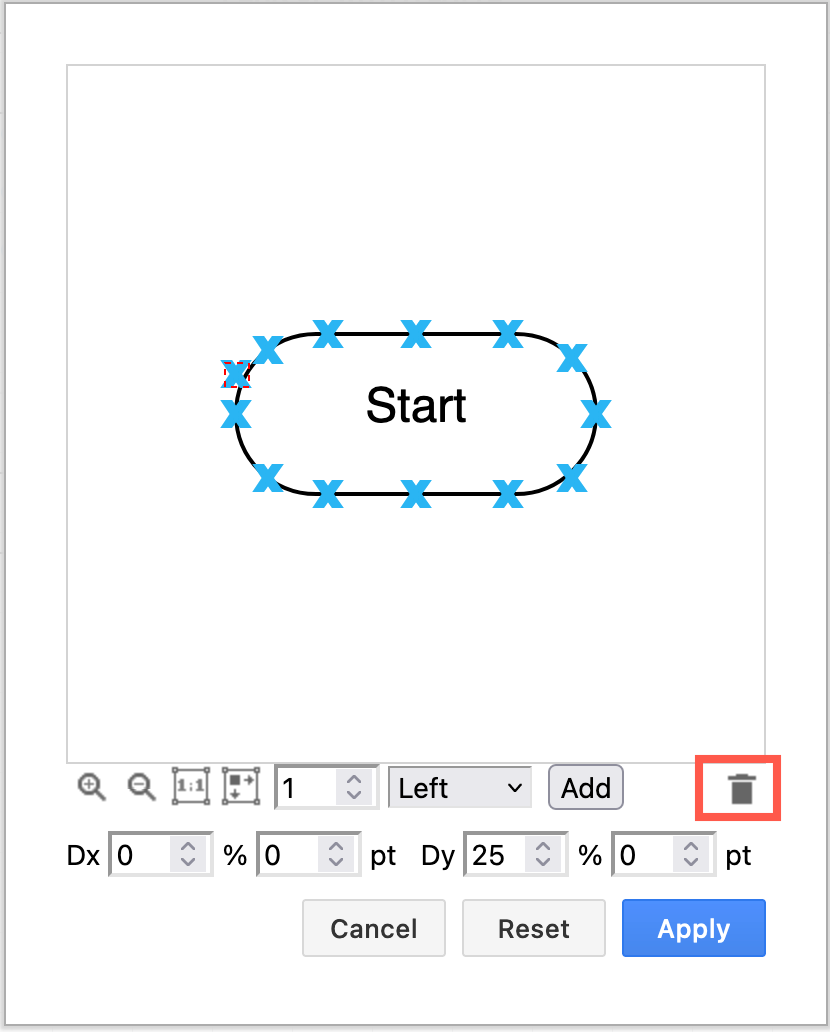
Right click on a shape and select Edit Connection Points to use the visual editor and change the connection points on a shape.