Support for hand-drawn diagrams with rough.js
A more relaxed and informal style for shapes, fills and lines is often used in infographics, teaching materials, maps and reports so that the diagrams are little less sterile and boring. The rough style adds a hand drawn shading options, rough outlines and connectors, and handwritten text labels.
We spent a couple of hours integrating rough.js to update our existing, and fairly limited, comic style, and the result is pretty useful.
Note: This rough style is available in version 13.3.1 onwards.
Apply the rough style
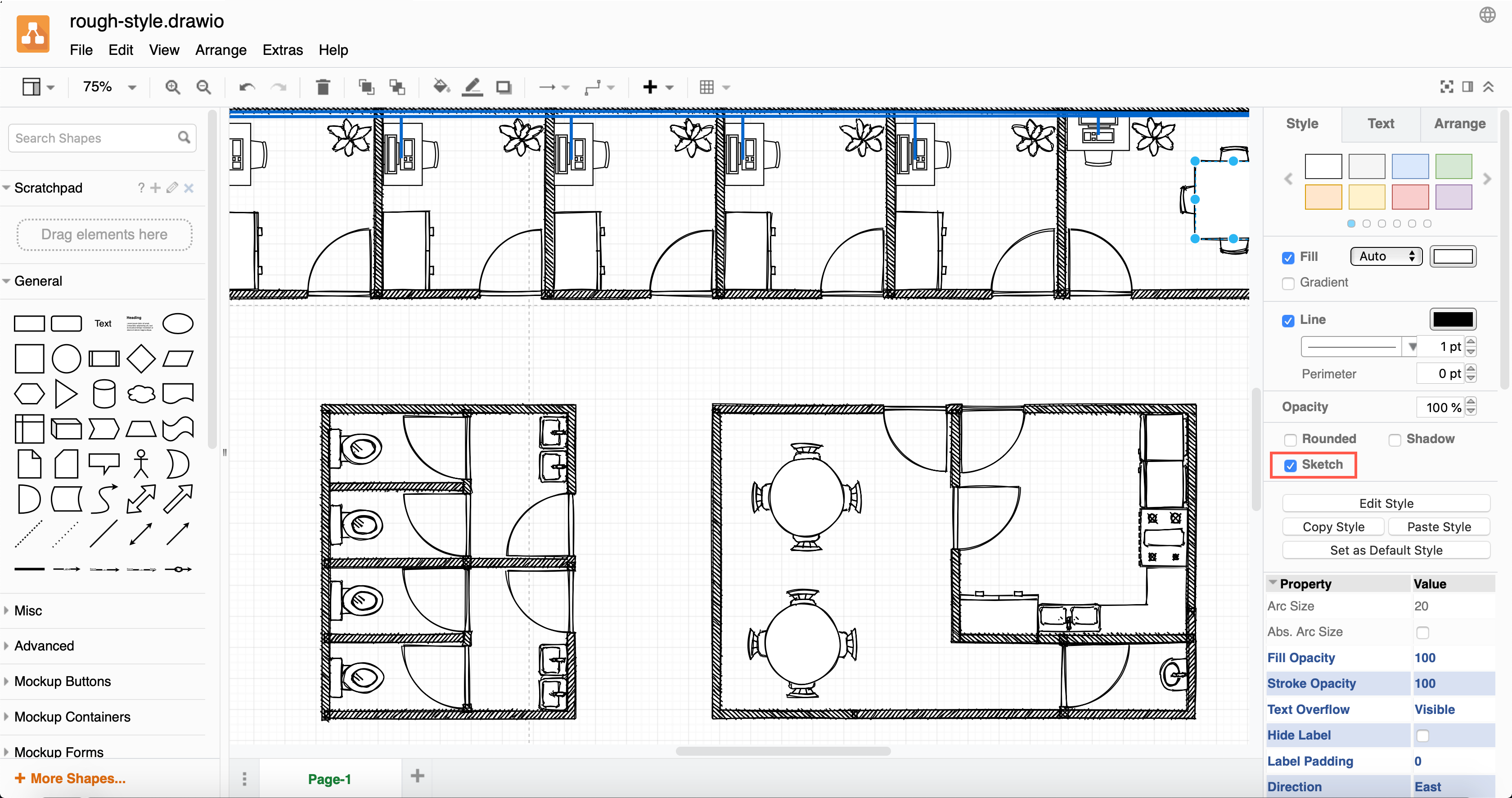
- Select one or more shapes and connectors that you want to roughen.
- In the format panel on the right, click Sketch to apply the rough style to your selected shapes, labels and connectors.

Use the comic style
The rough sketch style appears more like a handdrawn diagram. Use the comic style for a more subtle effect.
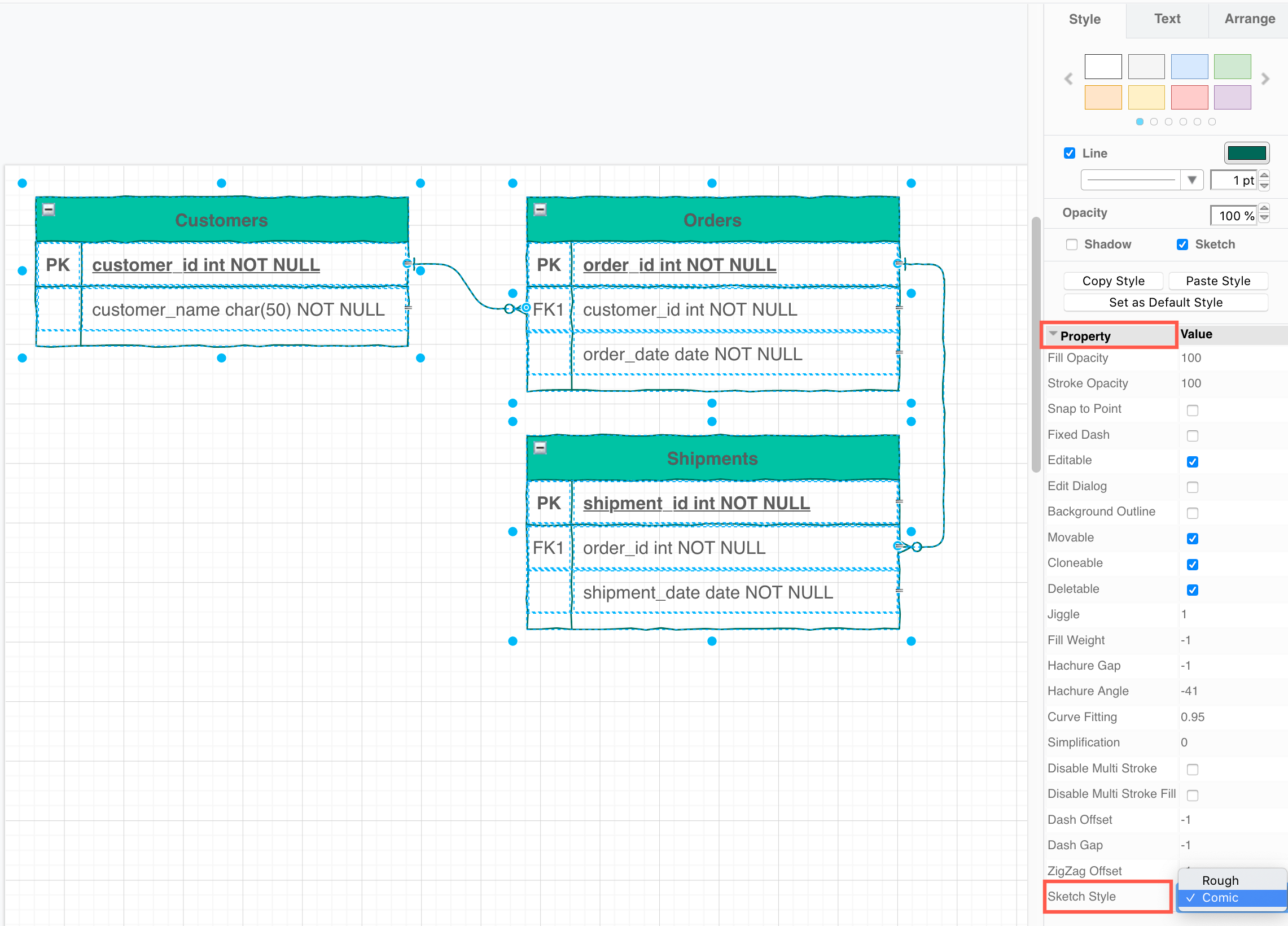
- Select the shapes and connectors you want to apply the comic style to.
- In the Style tab of the format panel, click on Properties.
- At the bottom, change the Sketch Style dropdown to Comic.

Change properties to customise the sketch style
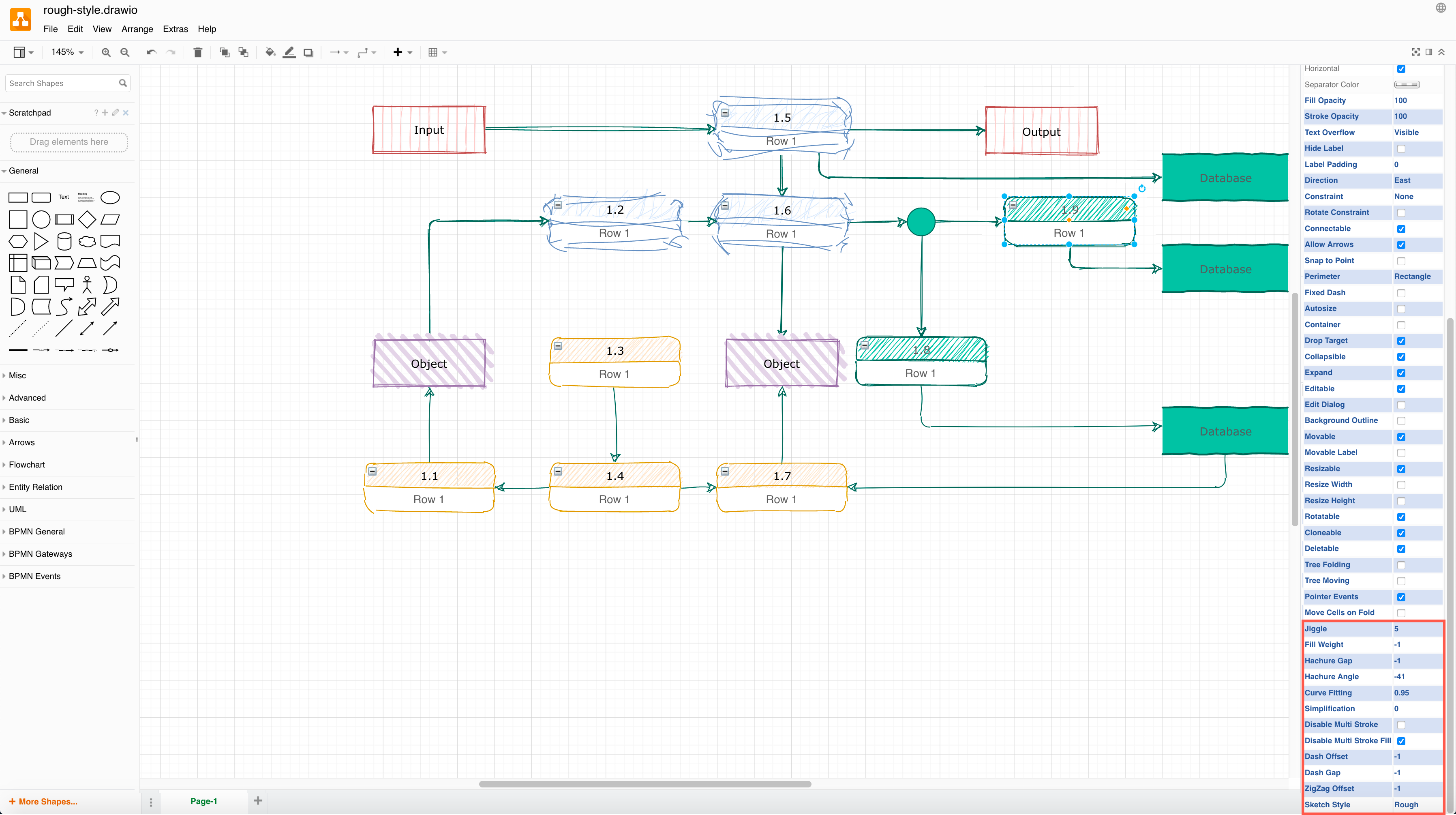
There are many other properties you can change to customise the sketch style. Note that not all of these properties are applicable to the style you have chosen, but may apply to a different style.
Click on a shape or connector, then expand the Properties section in the Style tab of the format panel on the right. The most common properties are as follows.
- Jiggle - how roughly or randomly the borders, connectors and the fill colours are drawn.
- Fill Weight - set the width of the ‘pen’ used to draw the fill colour in a shape.
- Hachure Gap - set the distance between the sketched fill lines.
- Hachure Angle - set the direction of the sketched fill lines.
- Disable Multi Stroke - use only one pass of the ‘pen’ in the sketched border of a shape or a connector.
- Disable Multi Stroke Fill - use only one pass of the ‘pen’ in the sketched fill colour in a shape.
- Sketch Style - choose between the rough and comic sketch styles.

Change the style of the entire diagram
You can set a new global style using one of the presets instead of selecting shapes and connectors and applying styles individually.
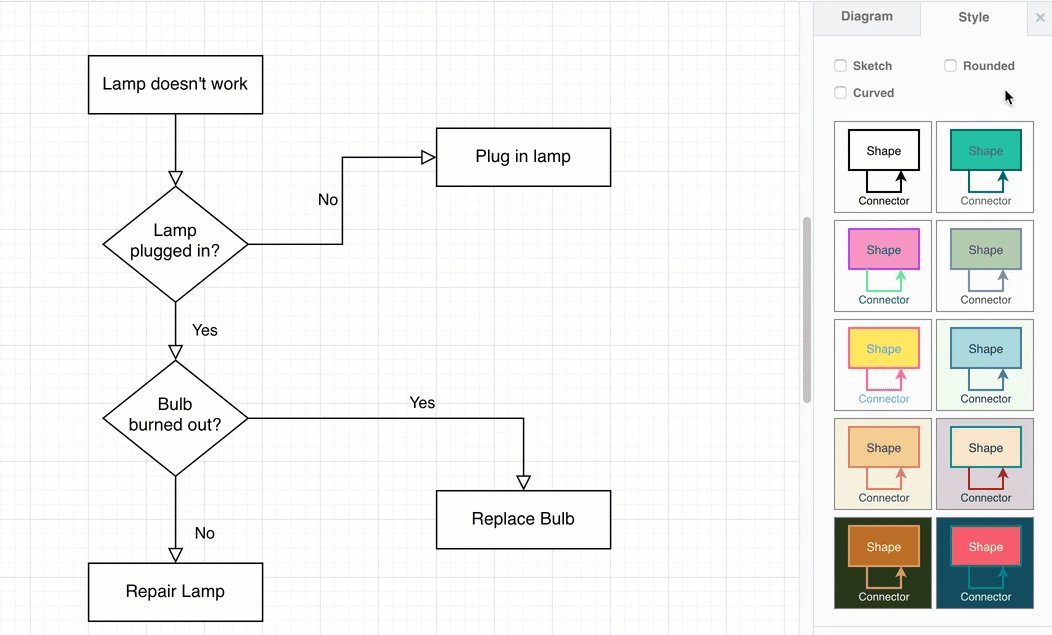
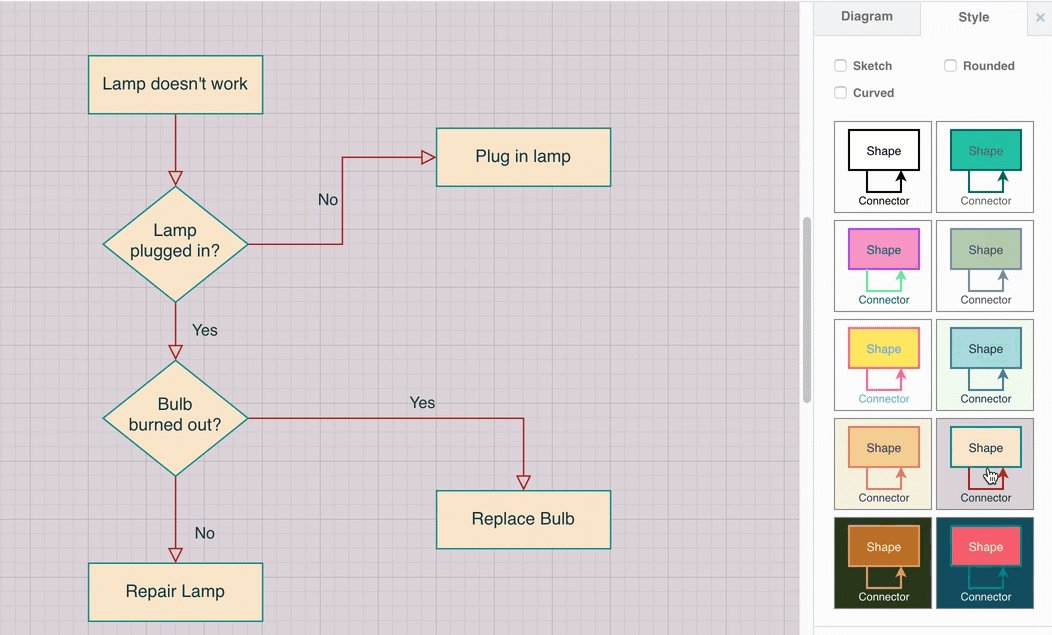
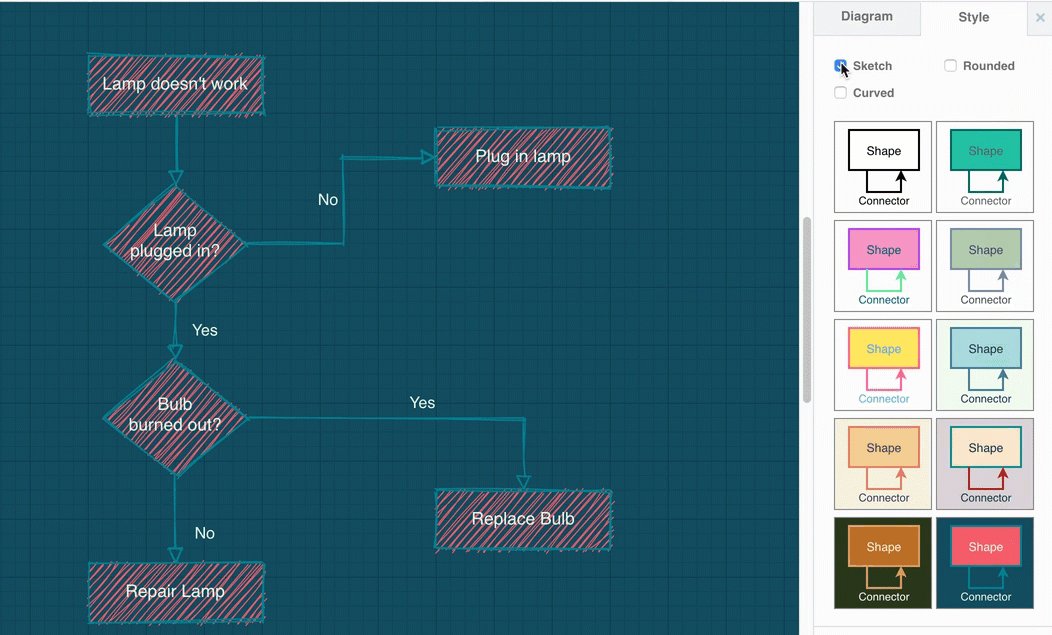
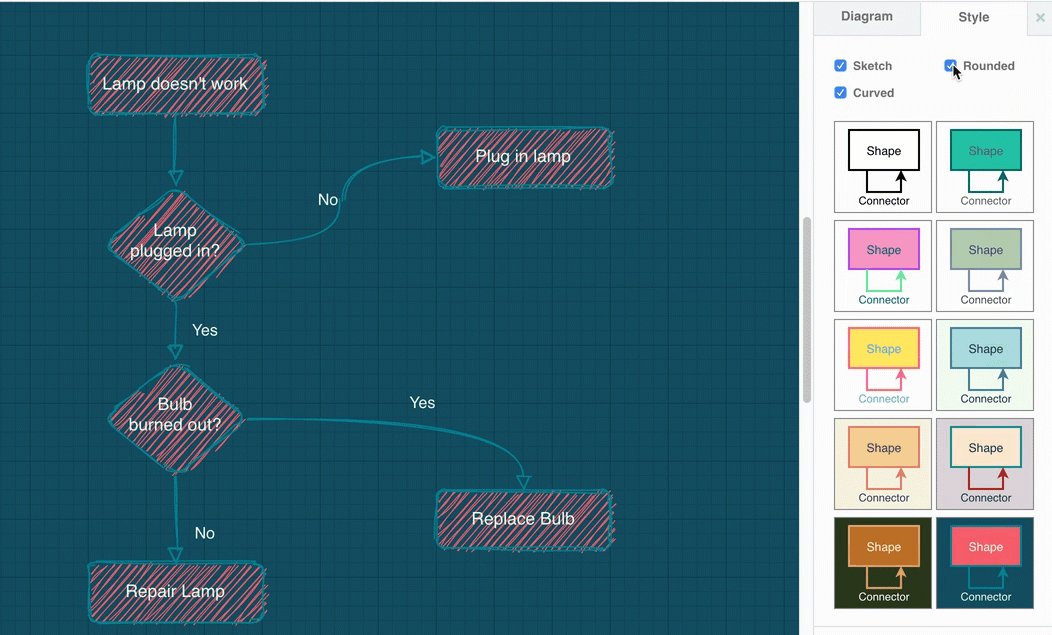
- Make sure nothing in the diagram is selected, then click on the Style tab in the format panel on the right.
- Select the style settings you want to use. Use the preset styles to change the colours of the shapes, their borders and text, connectors and the drawing canvas. Use the checkboxes to quickly change other style settings:
- Sketch applies the rough style.
- Rounded rounds the corners of the shapes.
- Curved changes the connector style to curved.

Use the rough=1 URL parameter
Alternatively, add rough=1 as a URL parameter so the whole diagram has that style. For example, when using the free draw.io online diagram editor:
See a description of all of the supported URL parameters.
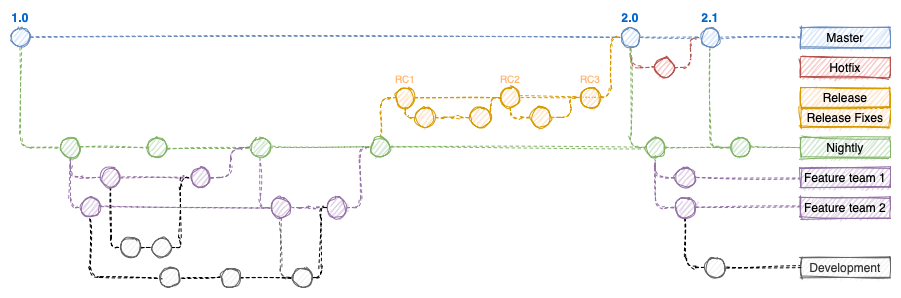
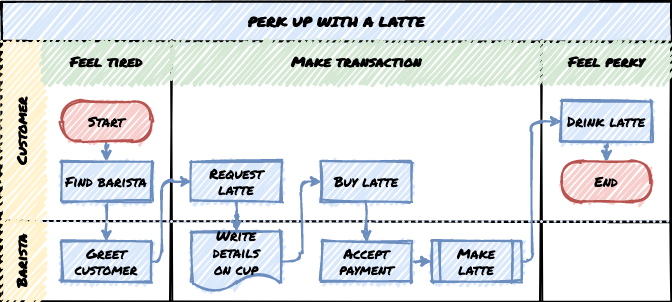
The rough style can make flowcharts a little less intimidating in training and onboarding materials.