Embed diagrams in WordPress as SVG
You can embed SVG versions of your diagrams in a WordPress blog post or page. SVG images are quick to load when compared to other formats, and can include your diagram data if you want to allow viewers to download and view a copy of the diagram in the draw.io editor online.
SVG versions of a diagram can only display one page, although the exported SVG file can contain all the diagram data for all pages in your diagram. When you click on an embedded SVG in WordPress, by default, you’ll open the diagram in the draw.io lightbox viewer, and be able to see all the links, tooltips, diagram and layers in your diagram.
Embed an SVG diagram in WordPress
- Select File > Embed > SVG.
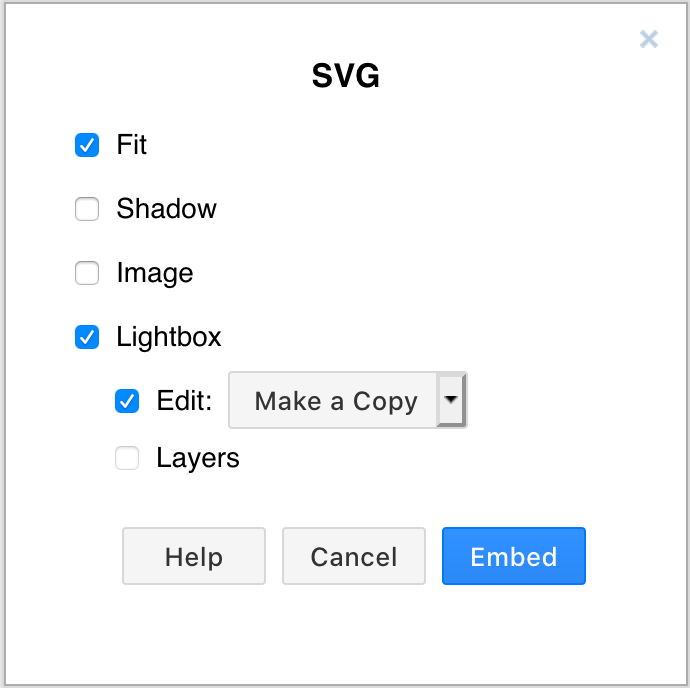
- Select the options for the exported SVG file:
- Fit: Adjusts the diagram to fill the available width of the page or container.
- Shadow: Adds a drop shadow to the diagram.
- Image: Creates an image that contains SVG markup.
- Lightbox: Opens the diagram in a new tab or using the draw.io lightbox.
- Edit: By default, draw.io will make a copy of the diagram when someone clicks on the Edit button in the lightbox. Change this setting if you want to send them to a specific URL.
- Layers: Allow viewers to show or hide individual layers in the lightbox.

- Click Embed.
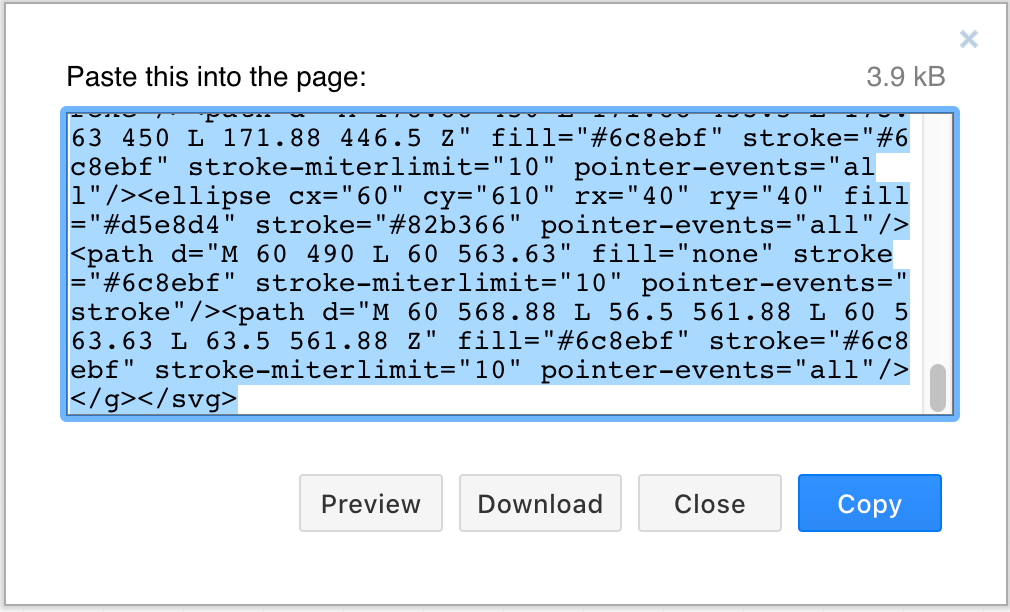
- The SVG markup will be displayed in the following dialog, already selected. Click Copy,

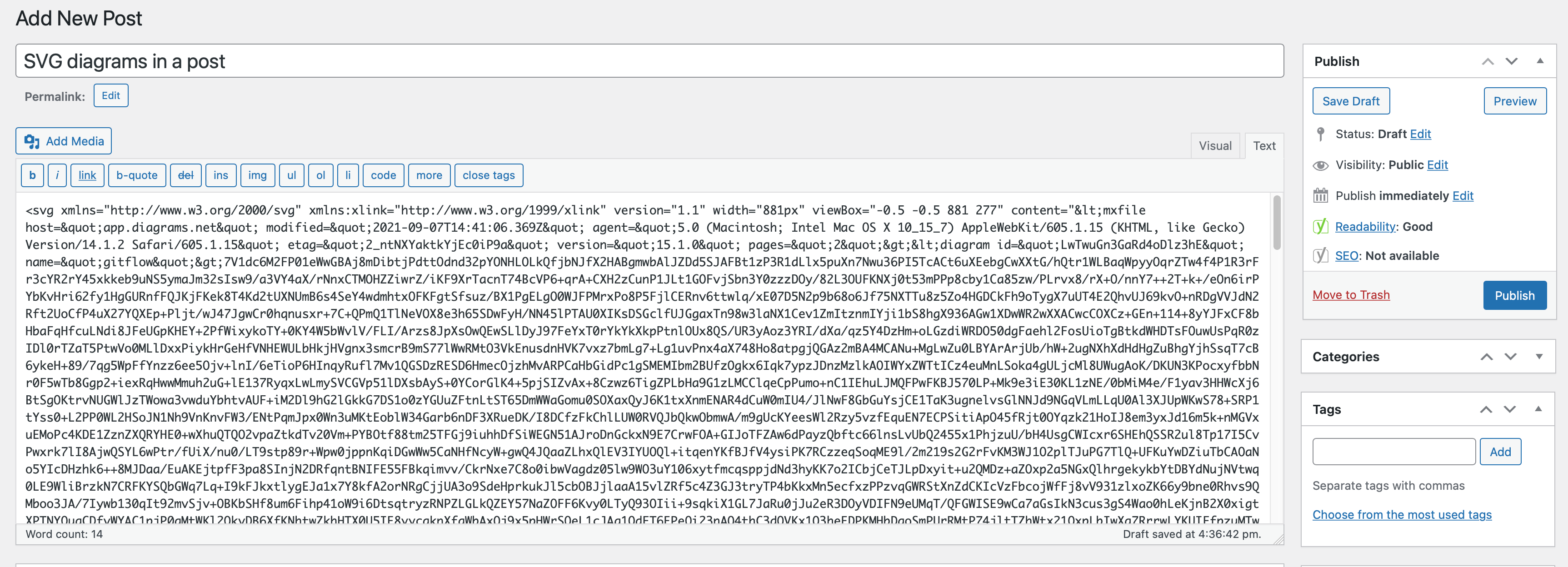
- When editing a post or page in WordPress, switch to text (HTML) input and paste the SVG markup you copied in the previous step.

- Publish your page. Now, when someone clicks on the diagram, it will open in the draw.io lightbox or editor according to the settings you selected.

Troubleshooting a broken diagram in WordPress
WordPress does not support SVG images with foreign objects, like the HTML text formatting options that you can use on labels.
Shapes (vertices) can use word wrap, and both shapes and connectors can use text formatting by using HTML tags. Both of these must be disabled before you embed your SVG diagram in WordPress.
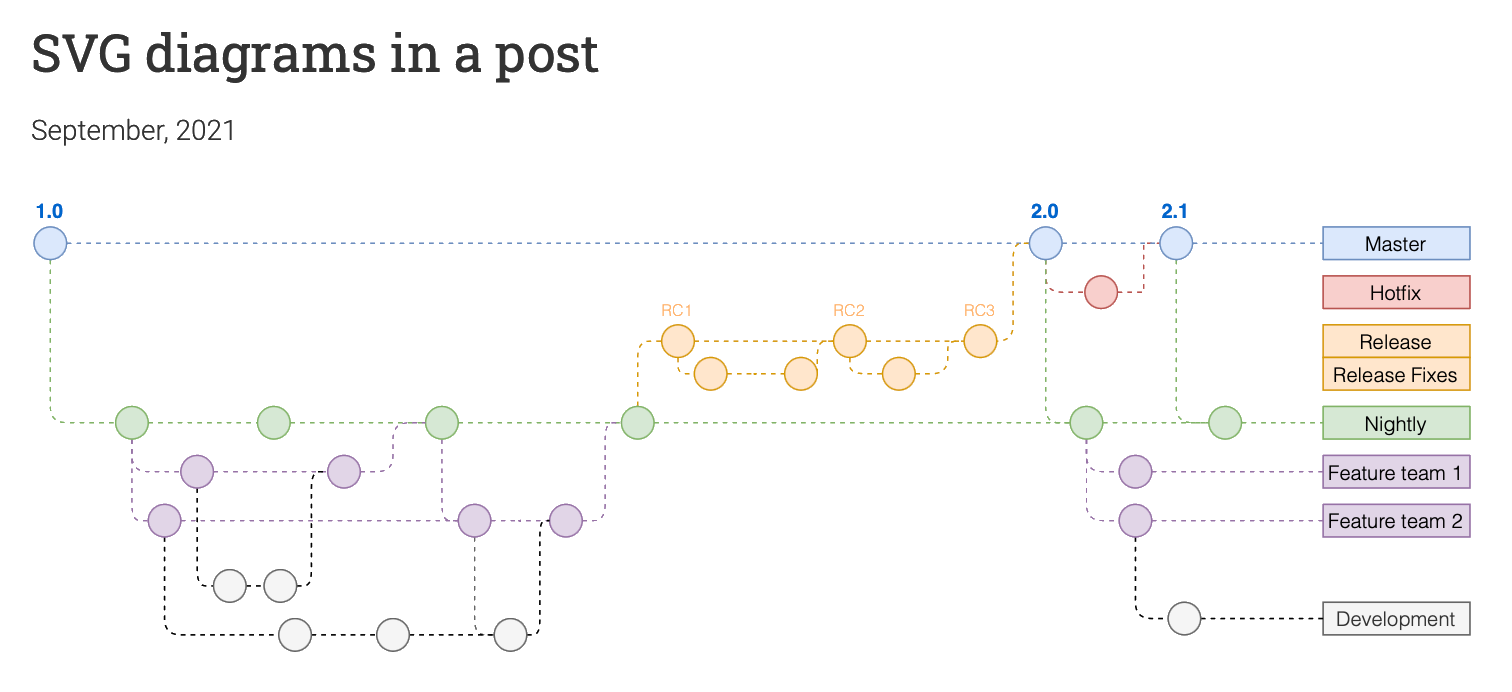
For example, with both word wrap and text formatting enabled, the diagram above is broken when embedded as an SVG in WordPress.

Disable text formatting:
- When editing your diagram in draw.io, right click on a blank spot on the drawing canvas and choose Select All from the context menu to select everything in your diagram.
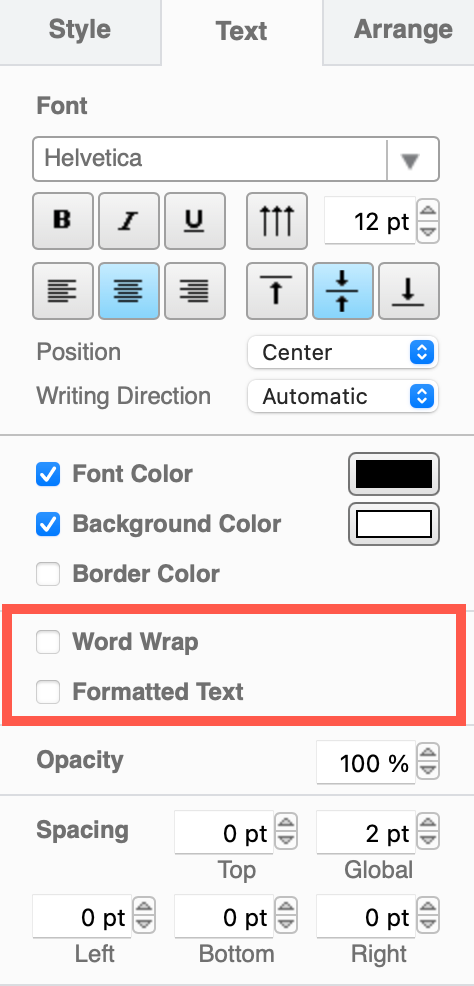
- In the format panel on the right, select the Text tab, and disable the Formatted Text checkbox.
Disable word wrap:
- Right click on a blank area on the drawing canvas and choose Select Vertices from the context menu to select all shapes.
- In the format panel on the right, select the Text tab, and disable the Word Wrap checkbox.