Export diagrams to WebP format images
The WebP format is a newer raster image format designed for the internet. WebP images typically have a smaller in file size than JPEG, PNG and GIF files, which allows browsers to load web pages faster. If you want to publish your draw.io diagrams on the web, you may want to export to a WebP image file.

The flowchart template above was exported from draw.io as a WebP file
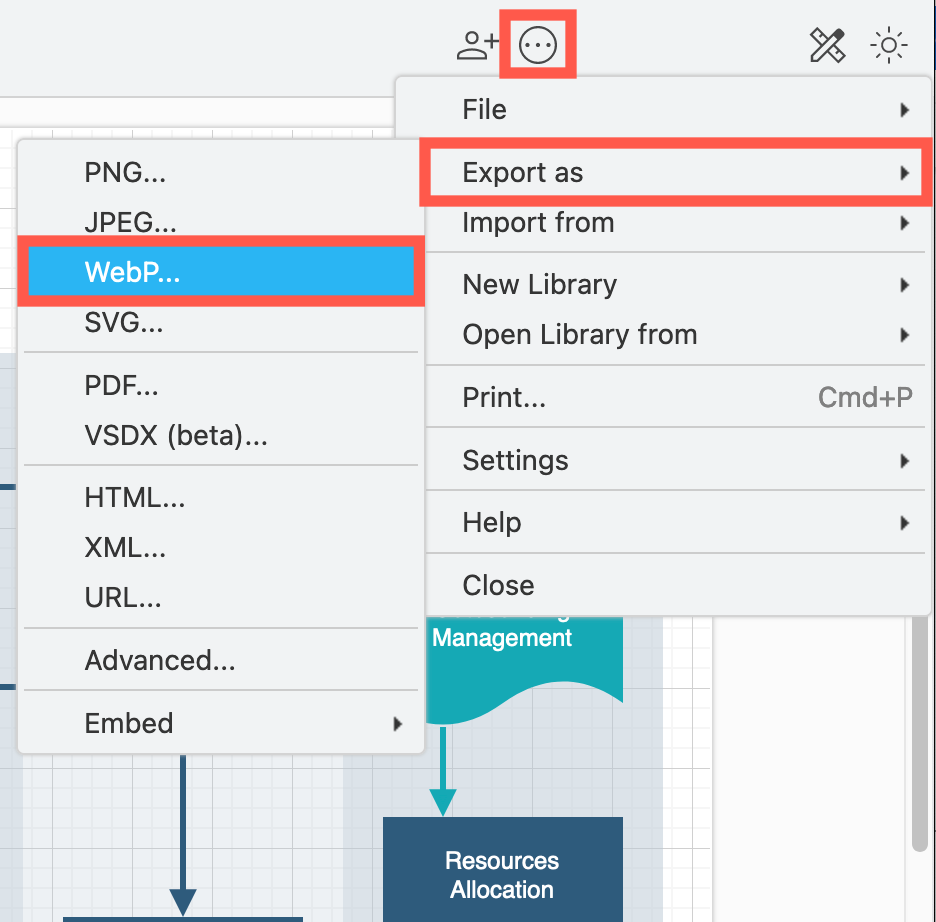
- Open the draw.io menu and select Export as > WebP.

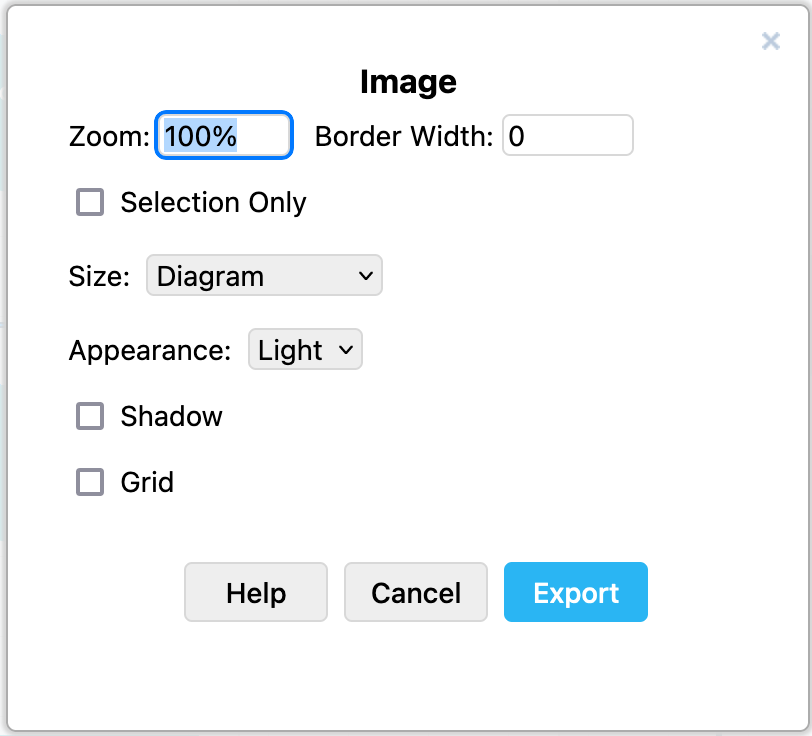
- Select the options you want for your exported diagram.

- Change the Zoom percentage to make your diagram larger or smaller.
- Increase the Border Width to add white space around the outside of your diagram.
- If you have selected only part of your diagram, and only want to export that, enable the Selection Only checkbox.
- Choose whether you want to export the full diagram in the image (default Size), or the current page of the drawing canvas.
- Add a Shadow to your diagram.
- Include the drawing canvas Grid in your exported image.
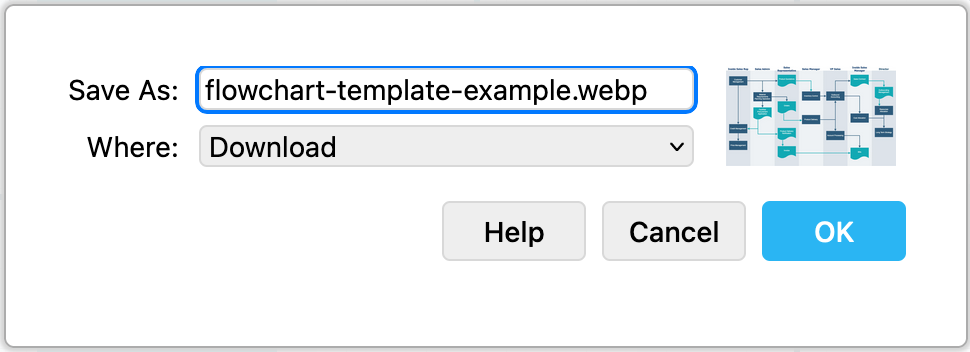
- Click Export, enter a filename in the text field, and choose the location Where you want to save the file to, then click OK.

Note: Safari can not create WebP images - you will not see the menu option to export to WebP if you use draw.io in Safari. Download our draw.io Desktop app or use Firefox or Chrome if you want to export to this format on macOS.
WebP format for diagrams
The WebP format is becoming more popular as a bandwidth-saving image format for web pages.
- Usually has a smaller file size than other image formats, ensuring that browsers load the web page faster.
- Supports both lossy and lossless compression.
- Supports transparency.
- Most modern web browser can display WebP images.
WebP images may cause text and sharp edges in diagrams to appear blurry. If you find blurry edges to be a problem when exporting your diagrams in WebP format, export to PNG or SVG image instead.
Alternatively, export the draw.io diagram directly into HTML code, which will embed the draw.io viewer in your page - more useful when your diagram contains multiple pages or layers.
While WebP images in theory support animation, a diagram exported to this format will not be animated. If you use animated connectors in your diagram, export to an SVG file instead, as in the example below.
What’s the difference between raster and vector images?
There are two main types of image files.
-
Raster images (JPG, GIF or PNG) are composed of individual pixels or little squares of colour. These are well suited to photographs and illustrations, but may appear blurry if you use too much compression or when they are resized.
-
Vector images (SVG) describe the start and end point of your lines, the geometry of your shapes, and their styles on a grid - there are no pixels. The edges and text in vector images remain sharp when the image is resized.
Diagrams that contain text and sharp-edged connectors and shapes and no embedded images or clipart are well suited for vector image formats (SVG).
If your diagram contains any embedded raster images or clipart, it may be better to export your diagram to a raster image format (PNG, WebP, JPEG).
Can I store my diagram data in the WebP image?
WebP and JPEG images do not support embedded diagram data. If you drop the WebP or JPEG image file into the draw.io editor, it will be imported as a single image shape.
If you want to store the diagram data with your image, use a PNG or SVG file instead.
